Witam w piątek lekcji Akademii WordPress’a, która ma na celu przeprowadzić Cię pomyślnie przez proces tworzenia strony internetowej. Jeżeli na którymś z etapów napotkałeś błąd, napisz o tym na forum.
W dzisiejszym wpisie, pokażę Ci jak zainstalować na stronie jedno z najważniejszych narzędzi: Google Analytics dzięki któremu poznasz swoich użytkowników i sprawdzisz jaki ruch generuje twoja strona. To co, zaczynamy?.
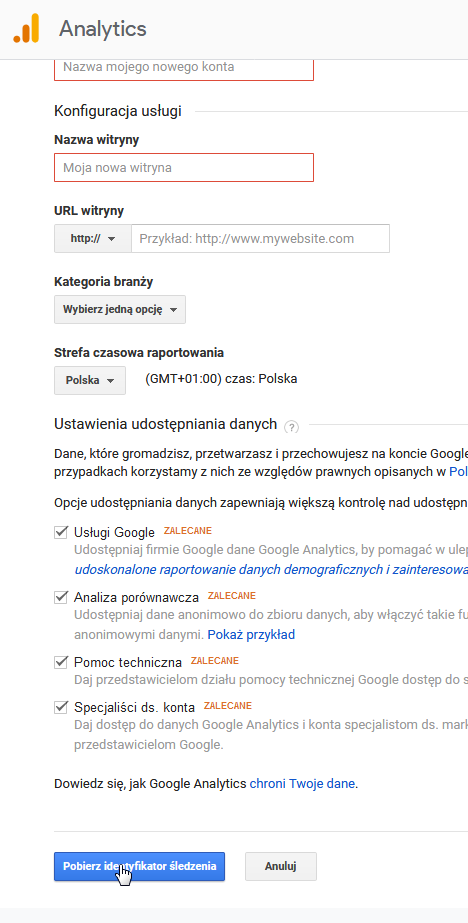
Przechodzimy na stronę ANALYTICS , i wybieramy opcję „Zarejestruj się„. Wybieramy opcję śledzenia „Witryna” i uzupełniamy dane nowego konta:
- Nazwa konta
- Nazwa witryny
- Kategoria branży
- Strefa czasowa raportowania (tu oczywiście zmieniamy na Polska )
- Zaznaczamy ( lub nie )opcje ustawień udostępniania danych (te zalecane)
Po uzupełnieniu danych klikamy w przycisk „Pobierz identyfikator śledzenia„

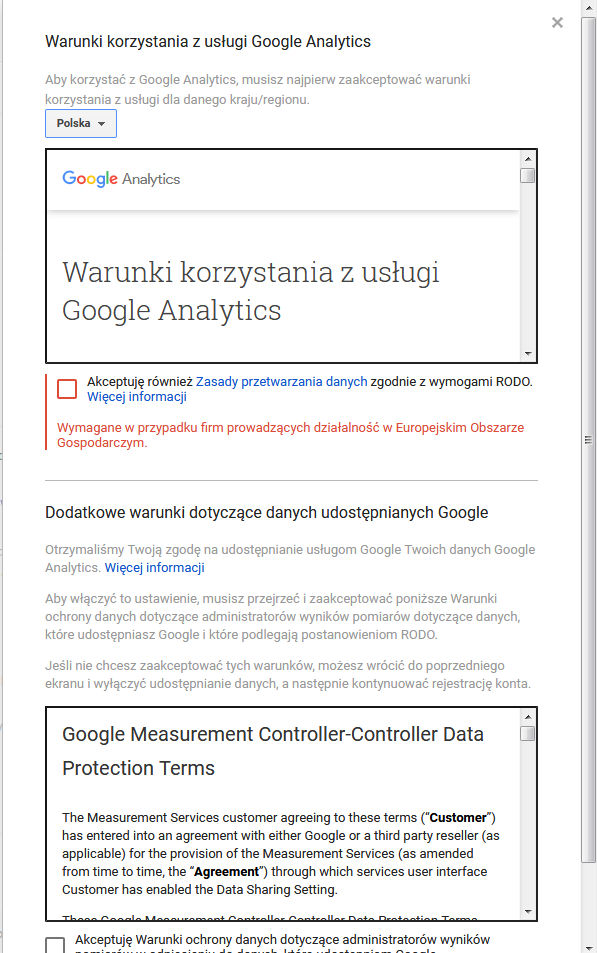
Akceptujemy zasady Google Analytics dla regionu Polski.


Otrzymasz teraz swój indywidualny Identyfikator śledzenia, który należy zaimplementować na stronie internetowej. Można dokonać tego poprzez Google Tag Manager-a, ale my zrobimy to w inny sposób. Kod który otrzymałeś wkleimy w pliku footer.php szablonu wordpressa.
Z racji faktu, iż jesteśmy jeszcze „przed” zakupem i instalacją profesjonalnego szablonu, kod dodamy do tego który jest na świeżej instalacji wordpress’a. Gdy nowy szablon zostanie zainstalowany, kod będzie trzeba przenieść na jego plik footer.php.
Czytaj również: Jak zainstalować kod śledzenia GA przez Tag Manager-a?
Wklejanie kodu śledzenia Google Analytics do plików strony
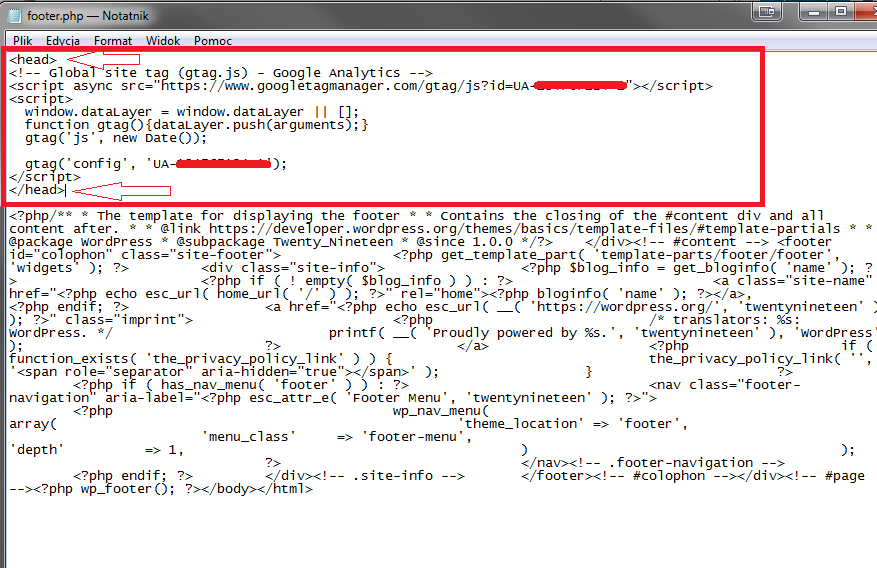
Uruchamiamy program do zarządzania serwerem ftp (hostingiem). Logujemy się i przechodzimy kolejno /domains/nazwastrony.pl/public_html/wp-content/themes/twentynineteen i wybieramy plik footer.php klikając na nim prawym klawiszem myszki, wybieramy opcję „Edytuj” i na samym początku tworzymy znacznik <head>, po nim wklejamy skrypt i kończymy dodając </head>, dokładnie tak jak na poniższym screenie:

Po edycji zapisujemy plik i aktualizujemy an serwerze.
Sprawdzenie działania kodu śledzącego przez Tag Assistant
Pozostało nam tylko przetestować, czy wdrożony kod sledzący działa poprawnie. W tym celu zainstaluj w swoim Chrome dodatek o nazwie „Tag Assistant (by Google)„, znajdziesz go tutaj.

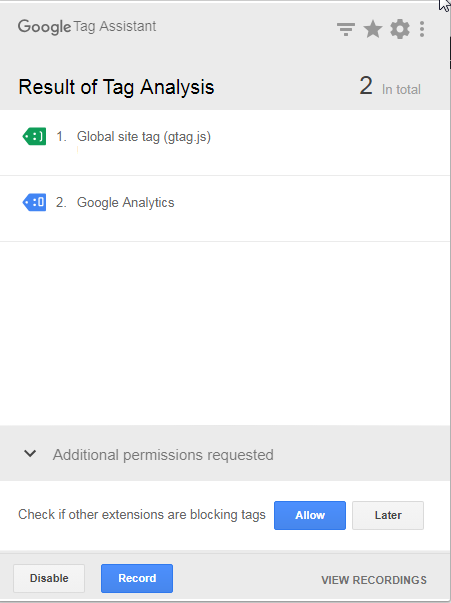
Po instalacji uruchamiamy dodatek i odświeżamy stronę główną naszego wordpress’a. Wynik powinien być pozytywny:

Jeżeli masz jakiekolwiek problemy – napisz na moim forum.
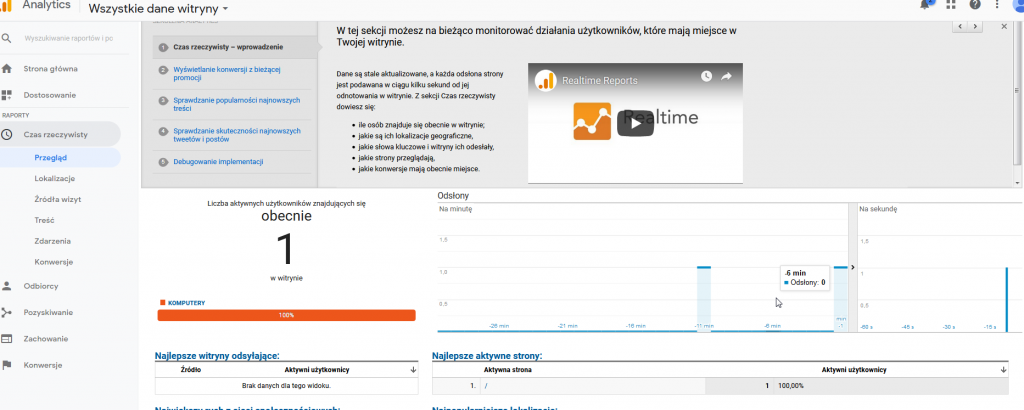
Możesz teraz powrócić do kokpitu Google Analytics, aby zajrzeć do zakładki „Czas rzeczywisty”. Tam powinna pojawić się informacja o jednej osobie na stronie, którą de facto jesteś właśnie Ty. Wszystko działa.

Jeżeli chcesz rzetelnie badać dane dotyczące odwiedzin i zachowań Twoich użytkowników, zobacz jak wykluczyć własny ruch z google analytics.
Na dzisiaj to by było na tyle!
Pozdrawiam Cię!.

