Cześć i czołem!. Dzisiaj chciałbym przeprowadzić Cię przez proces instalacji Pixel’a Facebook’a, dzięki któremu będziesz zbierać informacje dotyczące wizyt w witrynie, a także odbierać zdarzenia różnego typu. Postaram się teraz, w kilku punktach, nakreślić najważniejsze możliwości, jakie daje system reklamowy facebook’a, z zainstalowanym na stronie internetowej pixelem.
- Będziesz docierać do osób które były na twojej stronie ( z możliwością określenia i wykluczenia częstotliwości odwiedzin w określonym przedziale czasowym ( np. osoby które odwiedziły ją 3 razy w ciągu ostatnich 7 dni ) lub na podstawie długości wizyty w witrynie ( np. osoby które spędziły na stronie 10 minut czytając konkretny artykuł )
- Stworzysz grupę odbiorców podobną do tych osób, które były na twojej stronie internetowej np. przez ostatnie 180 dni. To doskonała funkcja. Facebook na podstawie zainteresowań i zachowań użytkowników Twojej strony dobierze maksymalnie podobnych, a to może przełożyć się na zainteresowanie produktami.
- Skonfigurujesz niestandardowe zdarzenia na stronie (Dodanie do koszyka, zakup produktu, wysłanie zapytania itp.)
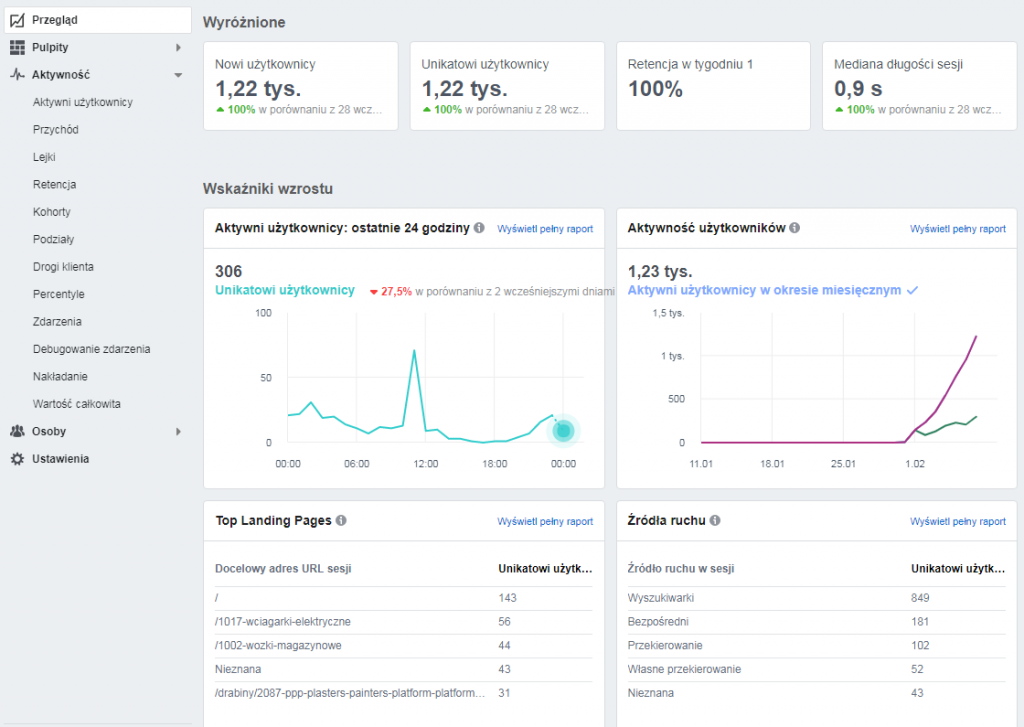
To tylko niewielka część funkcji jakie oferuje system reklamowy przy użyciu pixela. Korzystając z narzędzia „Analytics” od fb, otrzymasz ważne informacje dotyczące odwiedzin w serwisie, ich ilości, oraz które zakładki są najczęściej odwiedzane przez użytkowników, ile czasu spędzają na ich czytaniu oraz wiele innych, cennych danych.

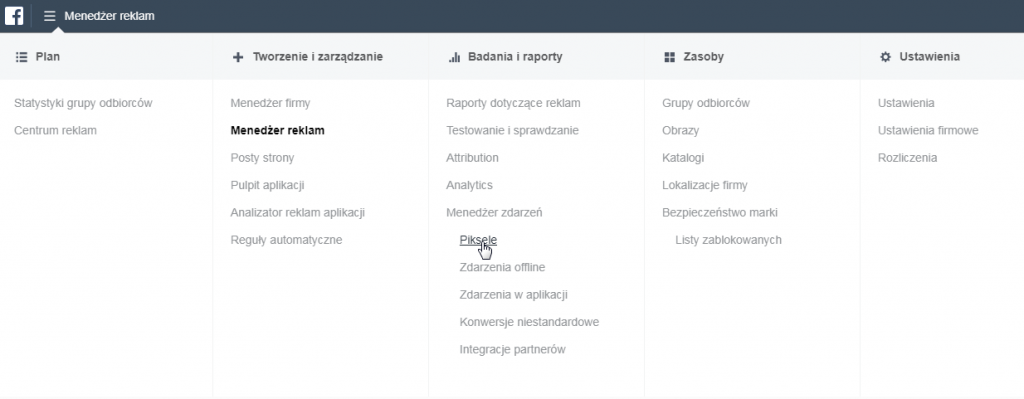
Przejdźmy teraz do instalacji pixela facebooka na Twojej stronie internetowej. Przechodzimy do zakładki „Badania i Raporty – Piksele„

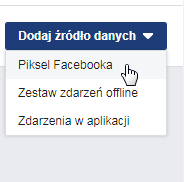
Teraz klikamy na granatowy przycisk „Dodaj źródło danych„, a następnie wybieramy opcję „Piksel Facebooka„.

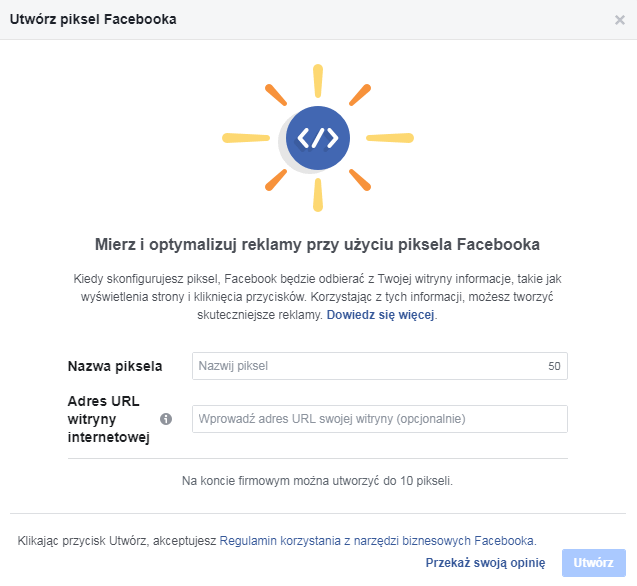
Uzupełniamy dane „Nazwa piksela” oraz wprowadzamy „Adres URL witryny internetowej„

Po chwili otrzymasz komunikat o poprawnym utworzeniu piksela.

Zainstaluj piksel facebooka
Pora na wdrożenie świeżo utworzonego piksela. Do wyboru masz kilka opcji:
- Powiąż z platformą partnera ( tu do wyboru masz gotowe wtyczki w których podajesz jedynie numer piksela do jego poprawnego uruchomienia, np. dla Menadżer tagów Google, WooCommerce, Shopify i innych.)
- Zainstaluj kod ręcznie i samodzielnie ( ręczne wprowadzanie kodu na wszystkie zakładki twojej witryny / tę opcję wybrałem do stworzenia swojej instrukcji )
- Wyślij instrukcję deweloperowi w wiadomości e-mail ( jeżeli nie masz pojęcia, jak sobie poradzić z instalacją kodu śledzącego – możesz wysłać instrukcję do osoby która będzie mogła zrobić to za Ciebie )
Jak już wspomniałem, wybrałem opcję drugą, czyli ręczne dodanie kodu. Dlaczego?. Uważam że działa najlepiej. Niektóre wtyczki np. do Prestashop czy WordPress’a nie działają w 100% poprawnie, a ręcznie dodany kod radzi sobie znakomicie. Zwłaszcza dla stron, które mają oprogramowanie sklepu np. PrestaShop w starszej wersji, ciężko zdobyć poprawnie działający moduł, lub cena za jego zakup jest mocno przesadzona. Aktualizacja CMSów często powoduje błędy szablonu. Najbezpieczniej będzie wykonać robotę ręcznie!.
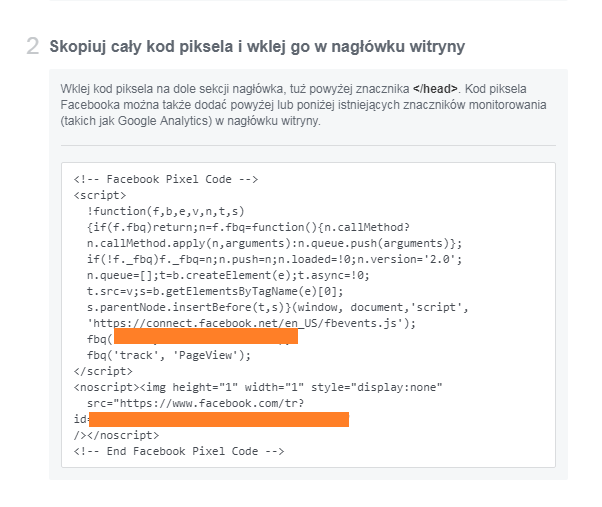
W przypadku stron opartych o systemy zarządzania treścią ( CMS ) lub pisane w php, wystarczy dodać kod piksela w jednym pliku, którego kod uruchamiany jest na każdej zakładce witryny. Są to przeważnie pliki o nazwach „header.php” oraz „footer.php„.
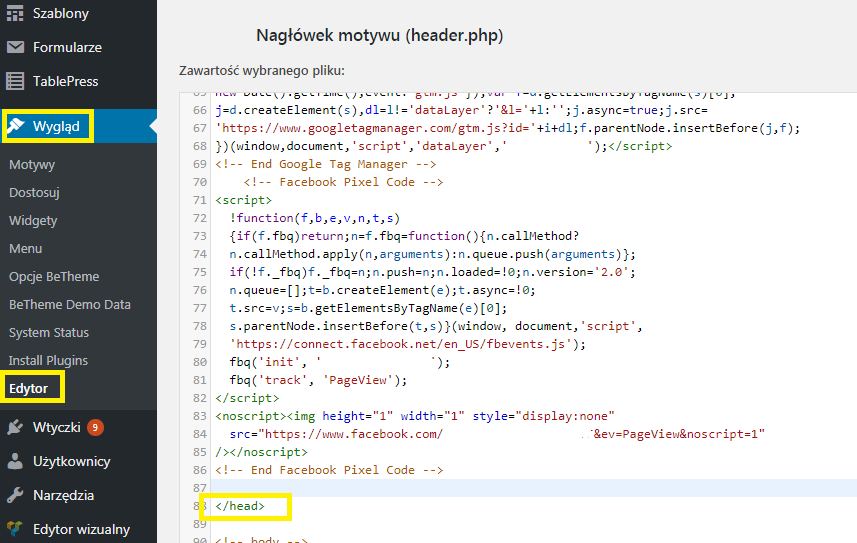
Na potrzeby poradnika instaluję piksel na stronie opartej o CMS WordPress. Logujemy się do panelu administracyjnego, przechodzimy do zakładki „Wygląd – Edytor – Wybieramy nazwę szablonu – Wybieramy plik header.php” a następnie przed zakończeniem znacznika </head> wklejamy kod piksela.



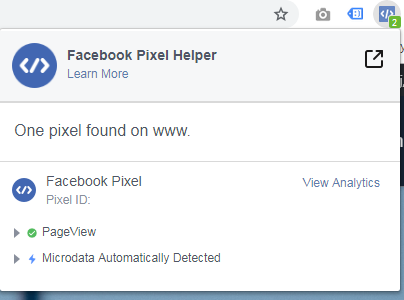
Po zapisaniu zmian czas sprawdzić czy Piksel działa poprawnie. Po pierwsze, zainstaluj wtyczkę do Chrome’a o nazwie „Facebook Pixel Helper„, znajdziesz ją tutaj.

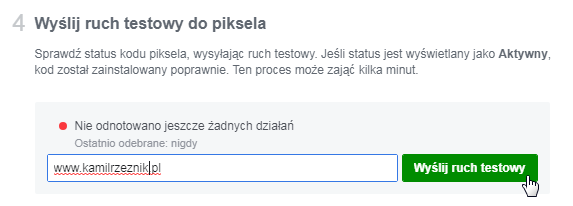
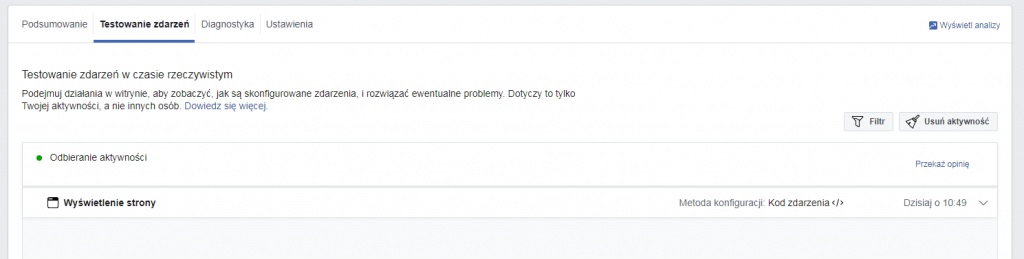
Wróćmy do okienka, w którym facebook wyświetlił kod piksela do umieszczenia w witrynie. Przesuń suwak w okienku w dół i w polu „4. Wyślij ruch testowy do piksela” wprowadź adres witryny i kliknij w przycisk „Wyślij ruch testowy„.

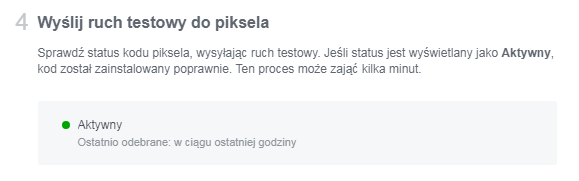
Po chwili piksel będzie aktywny


Potwierdzisz działanie komunikatem od Facebook Pixel Helper’a.

Gratulacje. Udało Ci się pomyślnie zainstalować piksel na swojej stronie internetowej. Teraz pora rozpocząć intensywne działania marketingowe.
Pozdrawiam Cię!