Masz stronę internetową która ładuje sie tak długo, że odechciewa Ci się z niej korzystać?. Pomyśl, co na to twoi potencjalni klienci. Większość z nich opuszcza witrynę tak jak i ty. Dzisiaj chciałbym odnieść się do narzędzia które nazywa się Google PageSpeed Insight. Jeżeli nie miałeś z nim nigdy wcześniej styczności, to jest to wpis ważny dla Ciebie. Dzięki temu narzędziu sprawdzisz jak szybka jest Twoja strona internetowa, zarówno w wersji na komputery jak i urządzenia mobilne. Największe niedoskonałości, które spowalniają pracę Twojej strony, będziesz mógł wyeliminować dzięki wskazówkom od Google. To co, zaczynamy ?.
Przeskanuj swoją stronę pod kątem szybkości
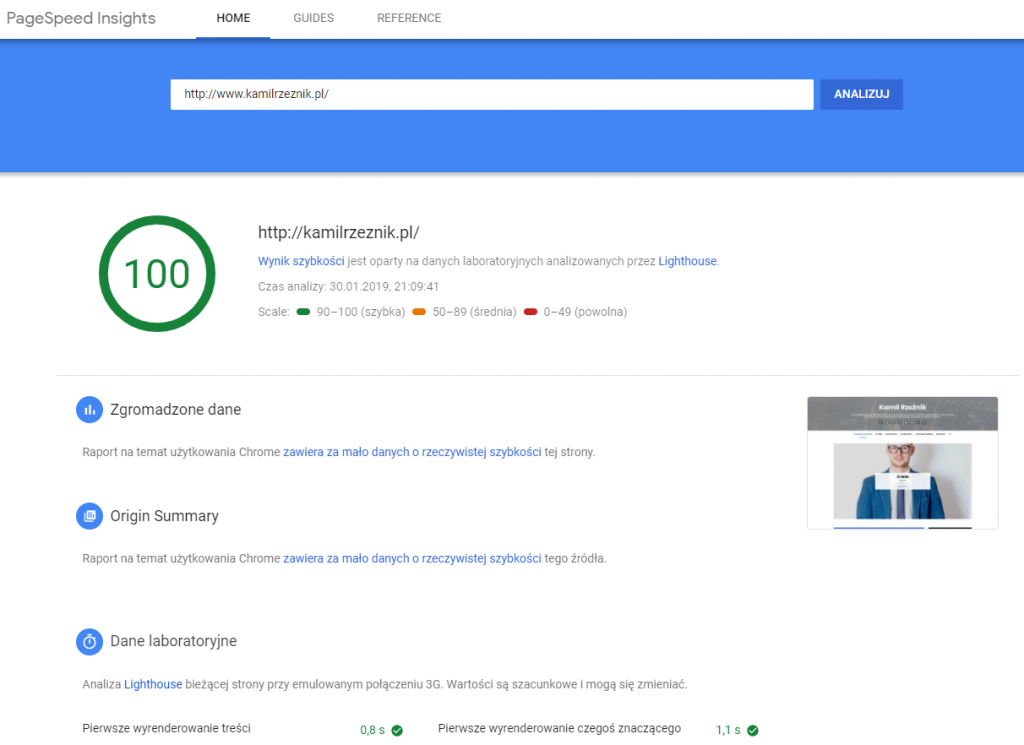
Aby rozpocząć skanowanie oraz poznać analizę słabych elementów które zwiększają czas na ładowanie twojej strony odwiedź tę stronę. Wprowadź adres swojej strony i zaczekaj chwilę na wyniki.

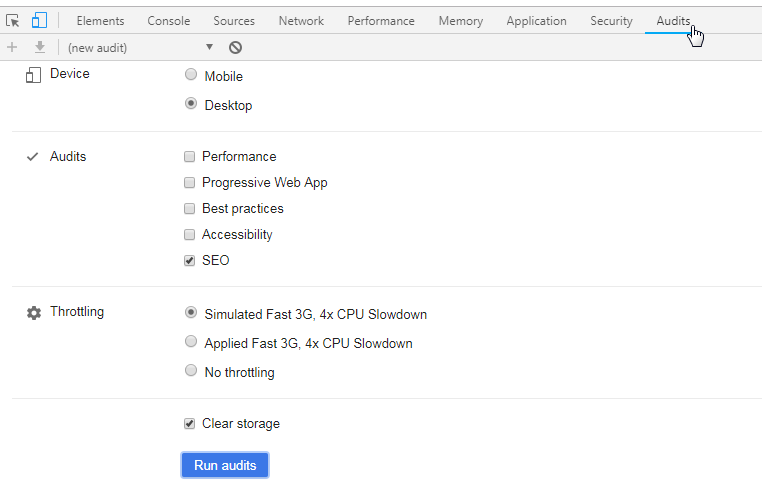
Audyt szybkości strony, nieco bardziej rozbity na czynniki pierwsze możesz również wykonać za pomocą dodatku przeglądarki Chrome, który nazywa się Chrome DevTools. Aby skorzystać z tej metody na otwartej stronie kliknij prawym klawiszem myszki, następnie wybierz polecenie „Zbadaj„, i przejdź do zakładki „Audits” możesz wybrać opcje które Cię interesują a następnie uruchomić test.

W zależności od wybranego sposobu dokonania analizy, już po chwili otrzymasz wynik zarówno dla wersji mobilnej jak i na komputery. Twoim zadaniem jest wrócić uwagę na elementy które należy poprawić. Postaram się przybliżyć Ci te najczęstsze, napotykane przez to narzędzie na stronach internetowych.

Najczęstsze błędy powodujące problemy z szybkością ładowania Twojej strony internetowej to:
- niewydajna usługa hostingowa
- duży rozmiar plików strony
- duża ilość kodów javascript / css / złe ich umiejscowienia
- brak kompresji zdjęć ( zbyt duże pliki / zła rozdzielczość)
- duża ilość zasobów blokujących renderowanie (CSS/JS)
- krótki czas przechowywania plików w pamięci podręcznej
- pobieranie czcionek z internetu
- używanie niewydajnych szablonów stron
- zbyt duża ilość przekierowań
Na co wpływa wolne ładowanie strony?
Na to kluczowe pytanie odpowiedź jest niezwykle istotna. Strona internetowa, która ładuje się zbyt wolno, nie osiąga wysokich pozycji w wyszukiwarce google, a więc nie ma mowy o dobrym i skutecznym pozycjonowaniu. Zdarzają się wyjątki, ale nie dla popularnych fraz. Każda witryna powinna ładować się poniżej 3 sekund – to taki standard bym powiedział. Ten wynik jest w zasięgu twojej ręki, wystarczy że wyeliminujesz większość błędów wykazanych przez Google PageSpeed Insights, a wynik prezentować się będzie tak:

Jak wyeliminować błędy powodujące długie ładowanie strony internetowej?
Wszystko zależy od tego, co dokładnie spowalnia twoją witrynę. Jeżeli to tylko hosting, pozostaje Ci wymienić go na nowy, nowszy i wydajniejszy.
W przypadku np. zbyt dużej ilości zdjęć o dużych rozmiarach, pozostaje tylko je zoptymalizować. Pomoże Ci w tym narzędzie ImageOptim dostępne na urządzenia Apple oraz FileOptimizer dla Windows. Optymalizacji zdjęć możesz dokonać poprzez rozmaite programy do edycji grafiki. Aby robić to skutecznie, możesz nie tylko zmieniać ich wielkość i rozdzielczość, ale także zapisywać w nowoczesnych formatach takich jak: JPG 2000, JPEG XR czy WebP. Te formaty powodują szybsze ładowanie przy mniejszym zużyciu danych.
Aby rozwiązać problemy ze zbyt dużą ilością ładowanych plików, zawierających arkusze stylów CSS, oraz skryptów JS, możesz połączyć je w jeden, osobny plik dla CSS i JS. Dobrym rozwiązaniem jest także blokada ładowania tych skryptów, które są niepotrzebne, a uruchamianie niezbędnych do poprawnego wyświetlania witryny. Zdefiniuj skrypty które blokują renderowanie. Przy pomocy Chrome DevTools odwiedź zakładkę „Coverage’ aby odkryć które elementy blokują renderowanie na twojej stronie. Następnie popraw je lub wyeliminuj. Pomoże ci w tym, ta strona. Jeżeli używasz skryptów JS, które nie odpowiadają za wygląd strony, pamiętaj aby umieszczać je przed zamknięciem znacznika </body>.
Ograniczenie liczby zapytań kierowanych do serwera i baz danych również przyspieszy ładowanie twojej strony, nawet w znaczący sposób. Tutaj, niezbędna będzie ingerencja dobrego programisty. Owszem, istnieją wtyczki do popularnych CMS-ów takich jak WordPress, Joomla czy PrestaShop, jednak ja uważam, że ręczne odchudzanie plików przynosi lepsze rezultaty.
Jeżeli twoja witryna opiera się na wielu plikach CSS i nie są one skompresowane, popraw je. Usuń wszelkie niepotrzebne, puste przestrzenie w kodzie. Pomoże ci w tym, ta strona.
Zwiększ pamięć przeglądarki dla użytkowników, tak aby pliki przechowywane były na ich dyskach dłużej niż standardowo, zwłaszcza jeżeli odwiedzają twoją stronę często. Wykonasz to za pomocą kodu dodanego do pliku .htacces lub przy użyciu wtyczek dla popularnych CMS-ów, jednak zalecam opcję numer jeden.
Unikaj stosowania kilkukrotnych przekierowań dla tych samych adresów url. Ma to również wpływ na szybkość ładowania strony.
Jeżeli pobierasz czcionkę na swojej stronie z internetu np. od google fonts, nie zapomnij dodać w pliku CSS odpowiedzialnym za ich wyświetlanie, czcionki podstawowej która wyświetli się w pierwszej kolejności. To przydatne, gdy serwer z czcionkami przestanie odpowiadać a użytkownik nie zobaczy treści na twojej stronie.
Jeżeli decydujesz się na instalację i konfigurację pod siebie szablonu np do WordPress’a czy PrestaShop, przetestuj go przed zakupem, między innymi poprzez Google PageSpeed Insights, oraz takie narzędzia jak GT Metrics oraz Lighthouse.
Mam nadzieję że ten artykuł pomoże Ci w optymalizacji strony, pod kątem czasu jej ładowania.
Pozdrawiam!

