Wiele profesjonalnych szablonów używa wtyczki Contact Form 7, mimo iż istnieją inne – według opinii użytkowników, dużo bardziej ciekawsze i prostsze w obsłudze (tworzy je się na zasadzie przenieś i upuść). O kilku z nich dowiesz się na pewno w dziale „Poradnik WordPress„, natomiast teraz przejdźmy do tematu głównego, tej lekcji Akademii WordPressa.
Za pomocą wtyczki Contact Form 7 można tworzyć zaawansowane formularze kontaktowe. Tylko od Ciebie zależy, czy będą to rozszerzone formularze zapytań, ankiety czy np. formularze wycen dla produktów różnego typu, z informacjami niezbędnymi do ich wyceny. Aby dokładnie zobrazować możliwości jakie daje ten formularz, przygotuję go teraz.
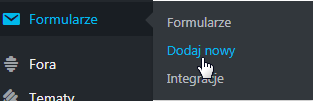
W tym celu, przechodzimy do zakładki „Formularze” w naszym Kokpicie wordpressa, następnie wybieramy opcję „Dodaj nowy„.


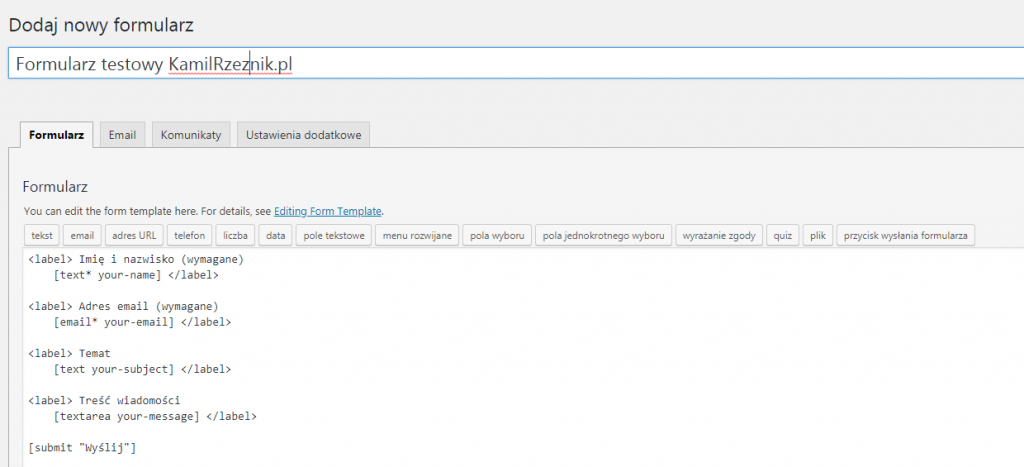
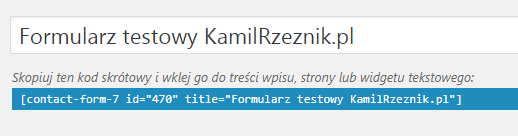
Na początek wpisz nazwę swojego nowego formularza.
Jak stworzyć zaawansowany formularz kontaktowy?
Dlaczego przy użyciu tej wtyczki możemy wykonać zaawansowany formularz kontaktowy na naszej stronie?. Ponieważ oferuje on szereg możliwości w trakcie tworzenia, a chodzi tu o rodzaje pól, jakie możemy w nim zdefiniować. Są to:
- Tekst
- Adres URL
- Telefon
- Liczba
- Data
- Pole tekstowe
- Menu rozwijane
- Pola wyboru
- Pola jednokrotnego wyboru
- Wyrażenie zgody
- Quiz
- Plik
- Przycisk wysłania formularza
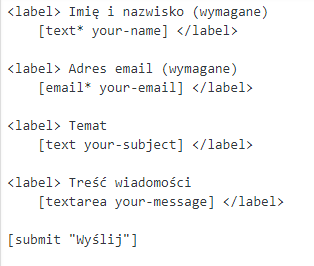
Jak już zapewne zdążyłeś / zdążyłaś zauważyć, część z wyżej wymienionych opcji zastosowano w podstawowej wersji formularza. Są to opcje text, email, pole tekstowe oraz przycisk wysłania formularza.

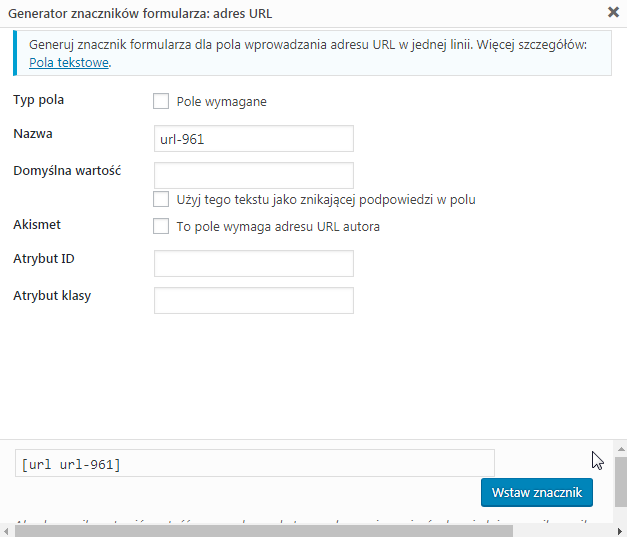
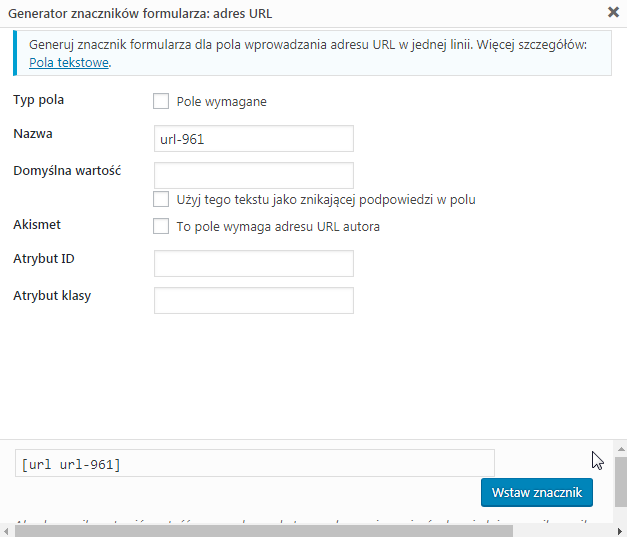
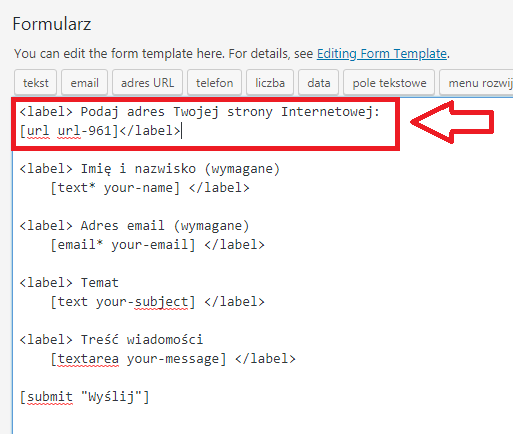
Aby dodać kolejne pola w formularzu wybieramy interesujące nas opcje. Na potrzeby lekcji, wybieramy wszystkie po kolei, prócz tych, które są już użyte. Dodajemy wartość „adres URL” opakowaną w nawias <label> … </label>. Miejsce jest dowolne. Kod otrzymasz po wypełnieniu generatora, a ten wyświetli Ci się jak tylko klikniesz w button „adres URL„.

Jak widać możesz określić czy pole ma być wymagane. To oznacza że bez jego wypełnienia przez użytkownika, nie będzie możliwe wysłanie formularza. Nazwę możesz wybrać swoją, lub zostawić proponowaną. Zwróć uwagę przy wyborze kilku tych samych opcji formularza, czy nazwy się nie dublują. Możesz także ustawić domyślną wartość, Atrybut ID oraz klasy jeżeli te opcje są Ci potrzebne. Na koniec klikamy w przycisk „Wstaw znacznik„.

Pozostaje nam opakować go we wspomniany wcześniej nawias:
<label> tutaj nazwa pola widoczna przez użytkownika [kod]</label>

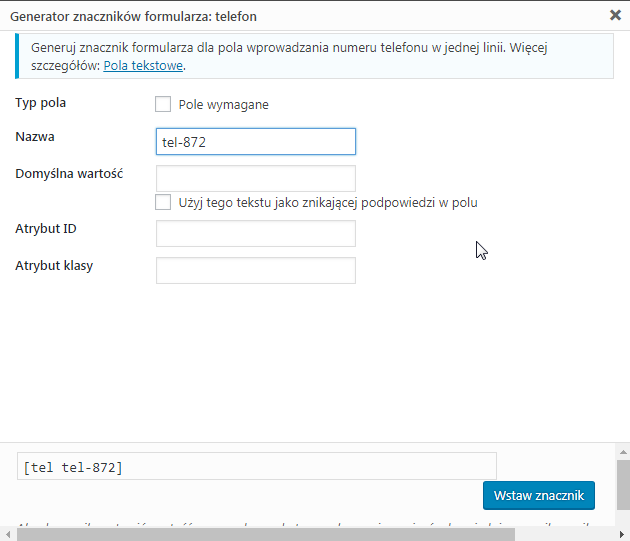
Dane tego pola będziemy musieli przenieść również do zakładki Email, ale tym zajmiemy się na końcu. Wybieramy kolejne pole „telefon„.

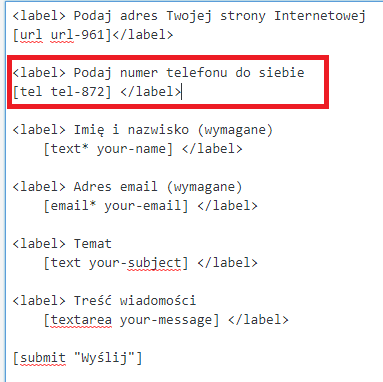
Tak na prawdę, do większości informacji możemy użyć jednego przycisku np. „pole tekstowe„. Poznajmy jednak szczegółowo działanie wtyczki. Czas na zrzut ekranu kodu z kolejnym gotowym polem „telefon„.

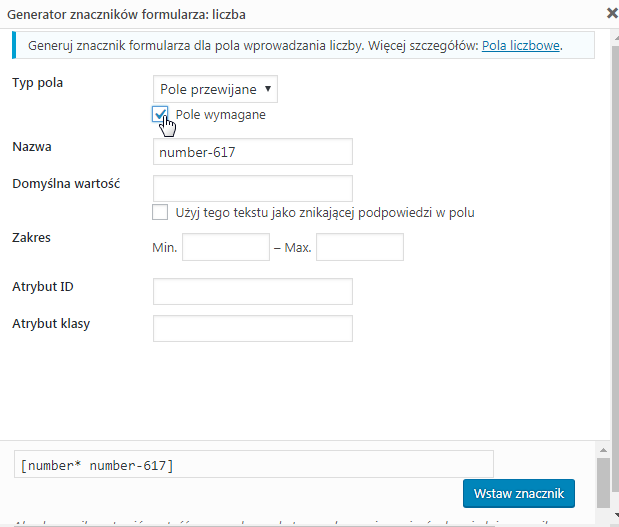
Kolejnym polem formularza, które możemy użyć jest „liczba”. Dla odmiany, tutaj wybiorę opcję „Pole wymagane” aby coś Ci pokazać.

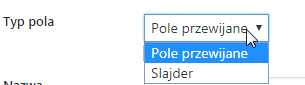
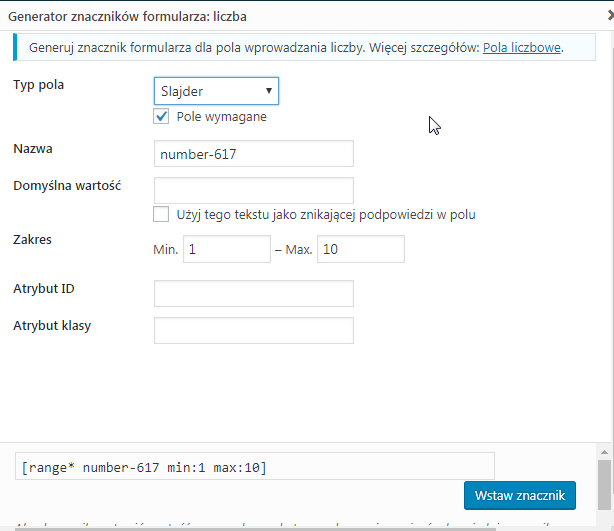
Możesz wybrać jeden spośród dwóch typów pola: Pole przewijane, Slajder



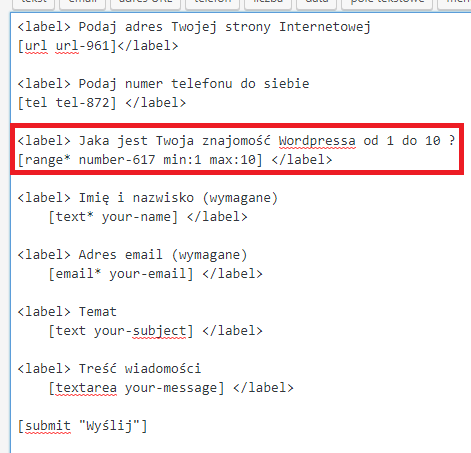
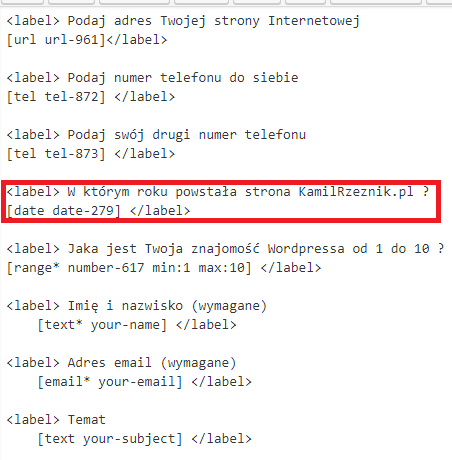
Zauważ teraz, że przy nazwie pola, która występuje zawsze po otwarciu nawiasu kwadratowego, pojawiła się gwiazdka *. Symbolizuje ona, iż pole ma być wymagane do wysłania formularza. Możesz więc w każdej chwili dodać obok dowolnego pola * aby było wymagane, bez konieczności ponownego użycia generatora. Ta sama sytuacja w przypadku gdy chcesz stworzyć takie samo pole, ale dla pozyskania innej informacji. Kopiujesz od <label> do </label>, zmieniając tylko nazwę, by nie było dubla. Na przykład:
<label> Podaj numer telefonu do siebie [tel tel-872] </label>
kopiujesz i zmieniasz na:
<label> Podaj swój drugi numer telefonu [tel tel-873] </label>
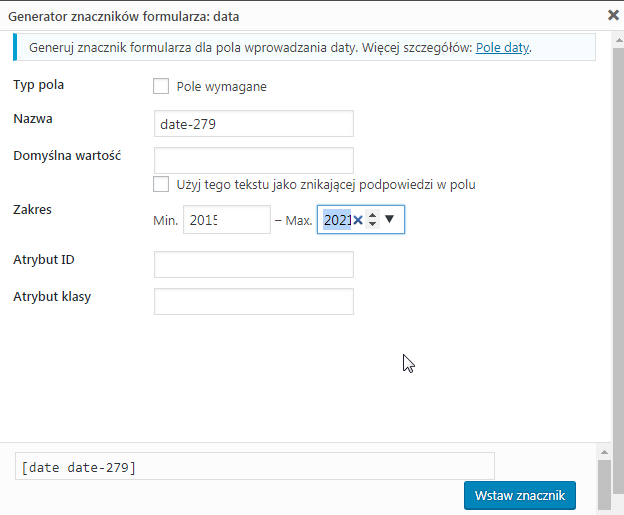
i gotowe. Proste prawda?. Tworzymy kolejną opcję formularza, tym razem „data„. Określamy zakres i tworzymy kod.


Opcję „pole tekstowe” pomijamy bo to jest „textarea” czyli w naszym formularzu dodane już z automatu pole „Treść wiadomości„. Jeżeli chcesz przetestować kopiowanie ze zmianą nazwy – to śmiało. Ja przechodzę do „menu rozwijanego„.


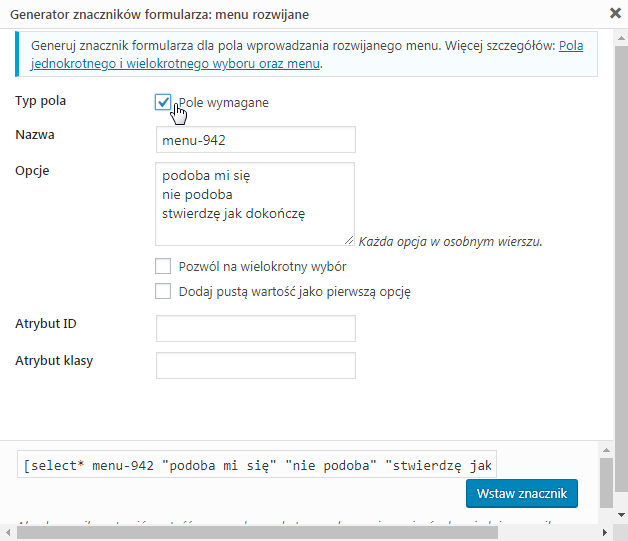
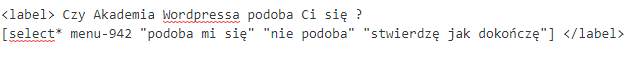
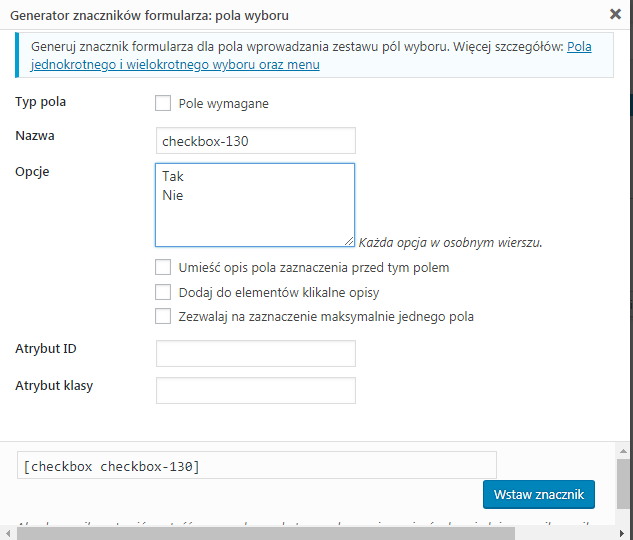
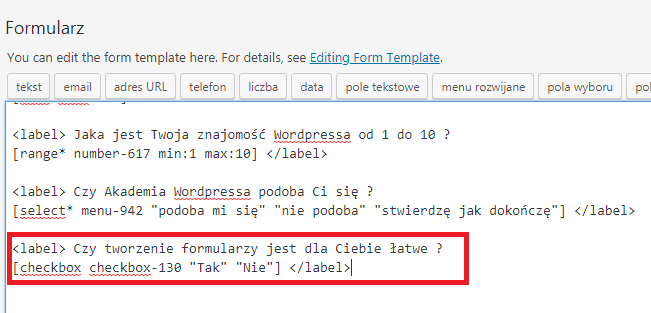
Wybrałem opcję „Pole wymagane” i wpisałem możliwe opcje wyboru, jedną pod drugą. Czas na kolejną część formularza, czyli opcja „pola wyboru„.


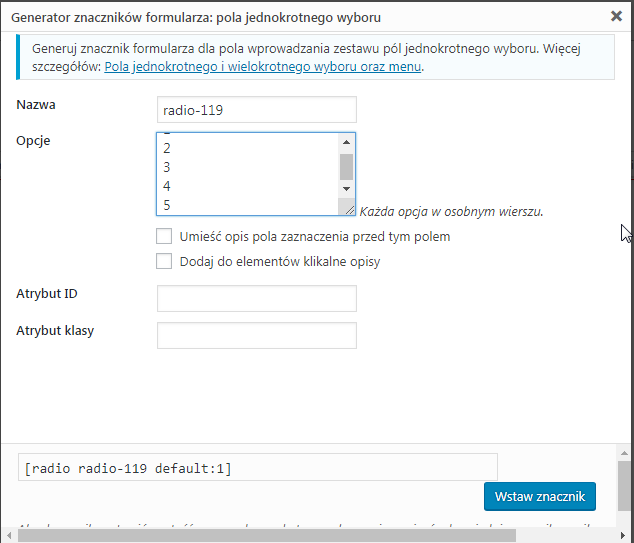
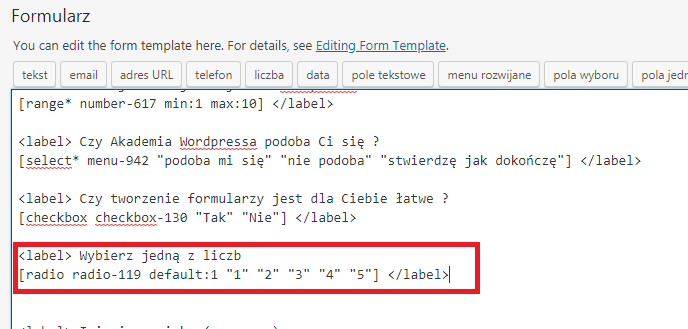
Kolejny przycisk do stworzenia nowego pola formularza to „pola jednokrotnego wyboru„. Do dzieła.


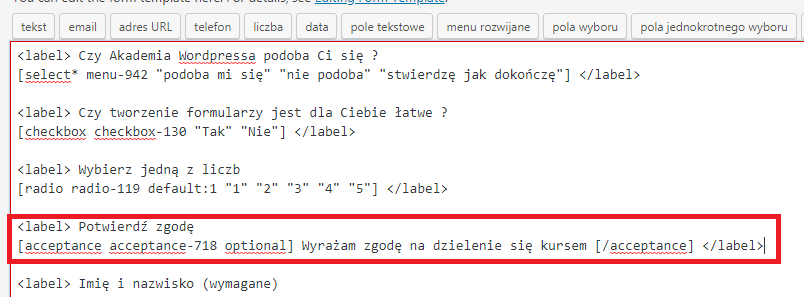
Przechodzimy do następnej opcji, jest to „wyrażanie zgody„. Jak zwykle opakowujemy ją w nawias trójkątny, dodajemy instrukcję dla użytkownika – jak dotychczas.

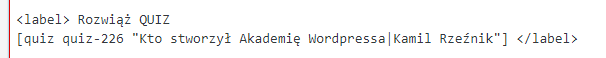
Zostały nam jeszcze do wykorzystania w dowolnym celu trzy opcje. Oto pierwsza z nich: „quiz„. Tę opcję tworzymy zgodnie z zasadą „Do każdej linii wprowadź jedno pytanie i odpowiedź na nie, rozdzielając je znakiem pionowej kreski (np. Jaka jest stolica Brazylii?|Rio).„
Tak więc u mnie będzie to pytanie: Kto stworzył Akademię WordPressa|Kamil Rzeźnik, a kod tego pola będzie wyglądał następująco:

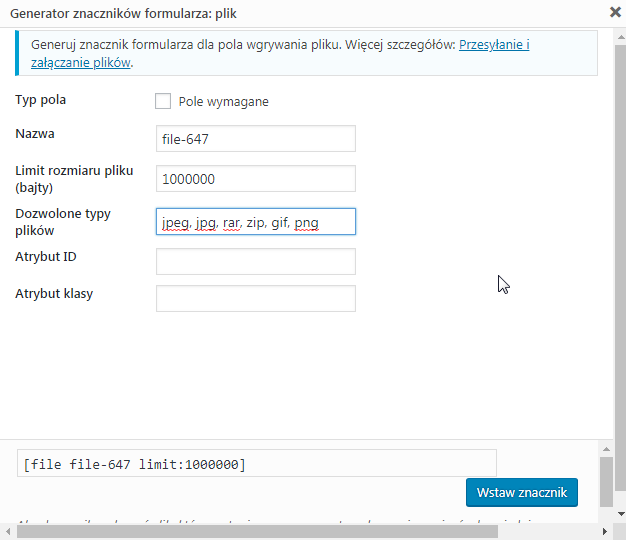
Ciekawą opcja jest możliwość załączania plików w formularzach jakie oferuje wtyczka Contact Form 7. W tym celu wybieramy przedostatnią opcję „plik” i ustalamy limit rozmiaru pliku w bajtach oraz dozwolone typy plików.

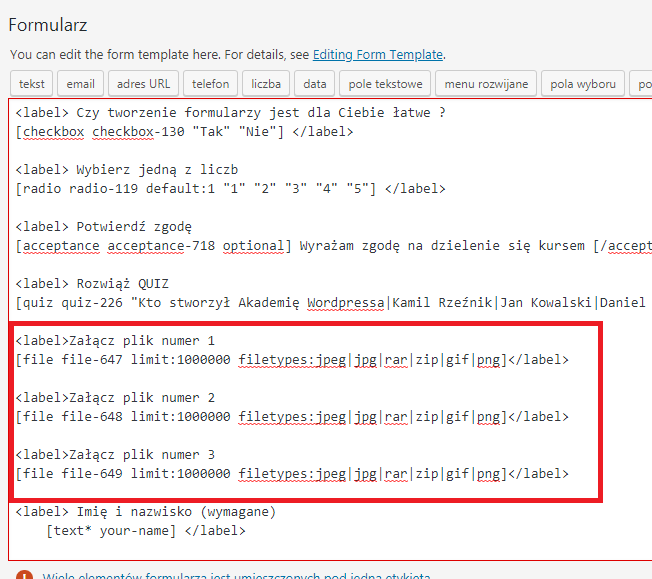
Skopiowałem od razu utworzony kod x 3 aby umożliwić użytkownikom przesłanie aż 3 plików.

Ostatnie pole to „submit” które jest już w naszym formularzu na samym końcu, i służy do przesłania wypełnionego danymi formularza.
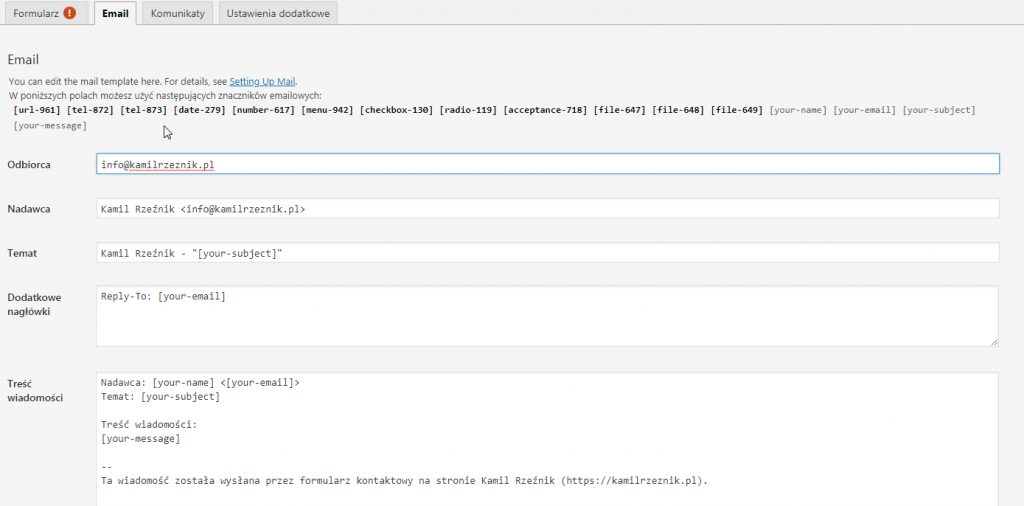
GOTOWE! Udało się. Teraz musimy przygotować wersję wiadomości, jaką otrzymasz na skrzynkę pocztową. Do standardowej wersji, musimy dodać wszystkie nowe pola. Przechodzimy do zakładki Email.

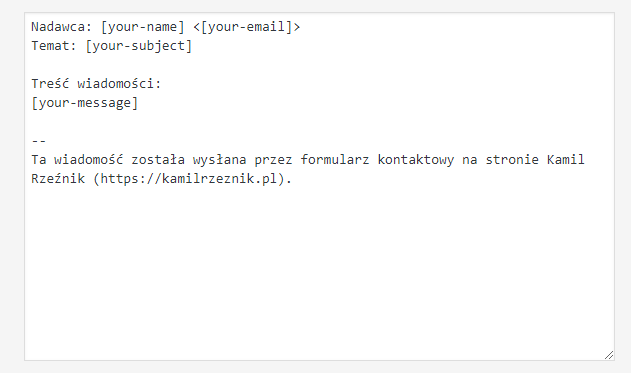
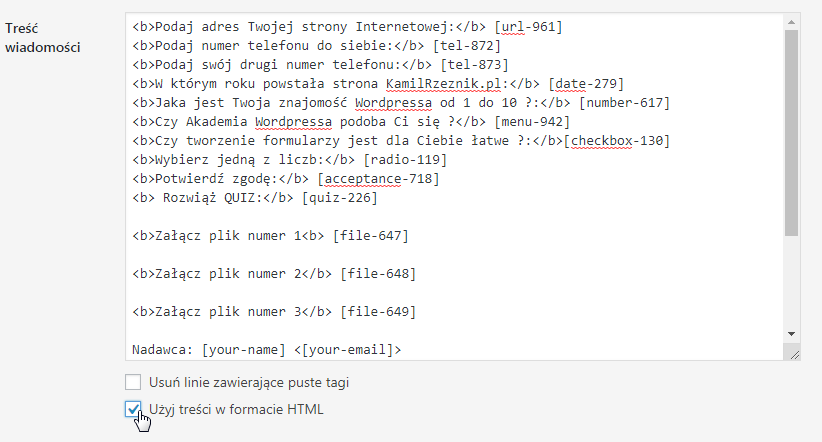
Interesuje nas „Treść wiadomości„, bo to w tym miejscu musimy dodać utworzone opcje formularza.

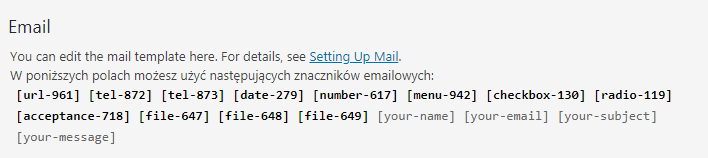
Wtyczka wyświetliła nam wszystkie utworzone pola w nawiasach kwadratowych (znaczniki emailowe). Teraz musimy je opisać. Oto zasada:
Nazwa informacji którą pozyskujemy: [kod pola formularza]
Zauważ, że dokładnie tak samo wygląda pole Temat i Treść wiadomości.

Najszybszą metodą będzie skopiowanie treści pól z zakładki „Formularz„. W trakcie tworzenia przycisków warto nazywać pola po swojemu, czyli nie [url-961], a np. [link-do-strony-klienta]. Wówczas można szybciej tworzyć treść wiadomości Email, ponieważ nie musimy sprawdzać czego dotyczy dana etykieta (np. [url-961]) w trakcie tworzenia opisów dla dostarczanej wiadomości.
Oto skopiowana i przerobiona przeze mnie lista pól, które mają wyświetlić się we wiadomości email od klienta, który wypełnił i wysłał formularz przez stronę
Podaj adres Twojej strony Internetowej: [url-961]
Podaj numer telefonu do siebie: [tel-872]
Podaj swój drugi numer telefonu: [tel-873]
W którym roku powstała strona KamilRzeznik.pl: [date-279]
Jaka jest Twoja znajomość WordPressa od 1 do 10 ?: [number-617]
Czy Akademia WordPressa podoba Ci się ? [menu-942]
Czy tworzenie formularzy jest dla Ciebie łatwe ?:[checkbox-130]
Wybierz jedną z liczb: [radio-119]
Potwierdź zgodę: [acceptance-718]
Rozwiąż QUIZ: [quiz-226]
Załącz plik numer 1 [file-647]
Załącz plik numer 2 [file-648]
Załącz plik numer 3 [file-649]
Załącz plik numer 1 [file-647]
Załącz plik numer 2 [file-648]
Załącz plik numer 3 [file-649]
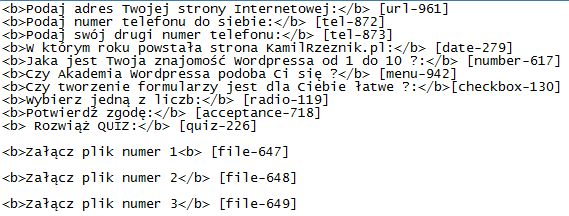
Aby informacje początkowe były pogrubione w wiadomości email, koniecznie dodaj przed każdą z nich <b> i na końcu </b>, dokładnie tak jak na poniższym zrzucie.

.UWAGA jeżeli nie masz zaznaczonej opcji „Użyj treści w formacie HTML” to tekst nie będzie pogrubiony. Zaznacz tę opcję.

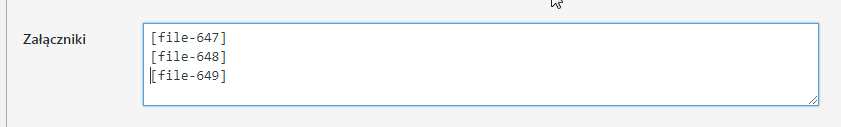
W polu załączniki, dodaj same kody etykiet w nawiasach kwadratowych, odpowiadające załączaniu plików. W treści emaila, jeżeli nie chcesz znać nazw plików, nie musisz dodawać tych opcji.

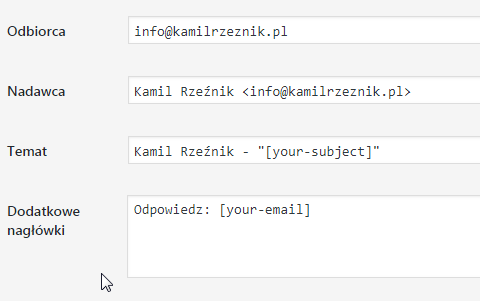
Uzupełnij dane dotyczące maila na który ma być przesyłany formularz.

Zapisz zmiany i ciesz się swoim pierwszym zaawansowanym formularzem kontaktowym. Tak samo możesz przygotować formularz wyceny produktu, czy przeprowadzać ankietę, chociaż do tego drugiego świetnie nadają się Formularze Google.
Wyślij wiadomość testową na utworzony formularz
Pozostało nam tylko jedno, przetestować działanie formularza. W górnej części panelu Formularza tuż pod jego nazwą znajdziesz kod na niebieskim tle, wystarczy wkleić go w miejscu w którym ma wyświetlić się formularz. Oto on:

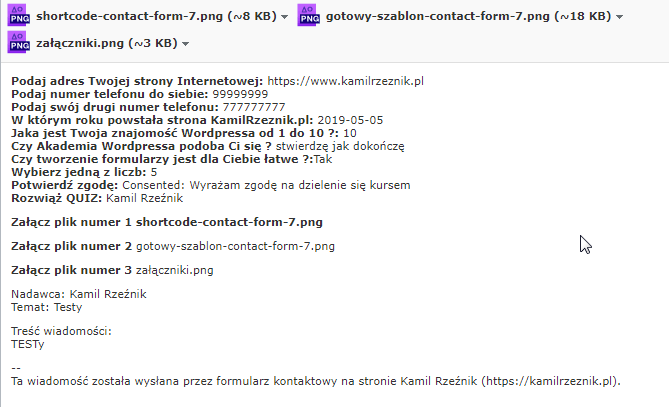
Udało Ci się wypełnić i przesłać formularz testowy ?. Na pewno otrzymasz ode mnie odpowiedź jak tylko do mnie dotrze. Gratuluję cierpliwości!. Wysłana wiadomość będzie wyglądać następująco:


Zapraszam do kolejnej lekcji Akademii WordPressa.
Pozdrawiam Cię!

