W ostatnim artykule dotyczącym mierzenia scrollowania na stronie poprzez google Tag Manager, pokazałem jak szybko możesz śledzić jaki % artykułów / zakładek na twojej stronie jest czytany. Zobacz: Google Tag Manager – Jak mierzyć głębokość scrollowania strony w procentach? Tutorial
Teraz, chciałbym pokazać Ci w jaki sposób dodać Zdarzenie do Analytics, zawierające informację o przeczytanych artykułach zgodnie ze stworzonym wcześniej tagiem.
Zaloguj się do swojego TAG MANAGER-a.
Kliknij w „Dodaj nowy tag„

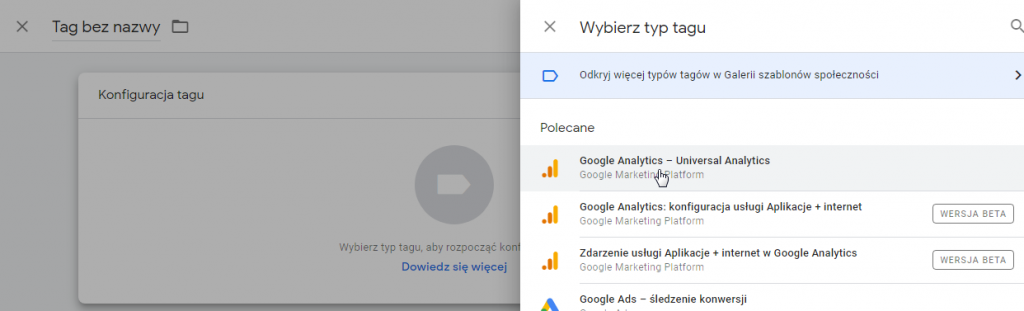
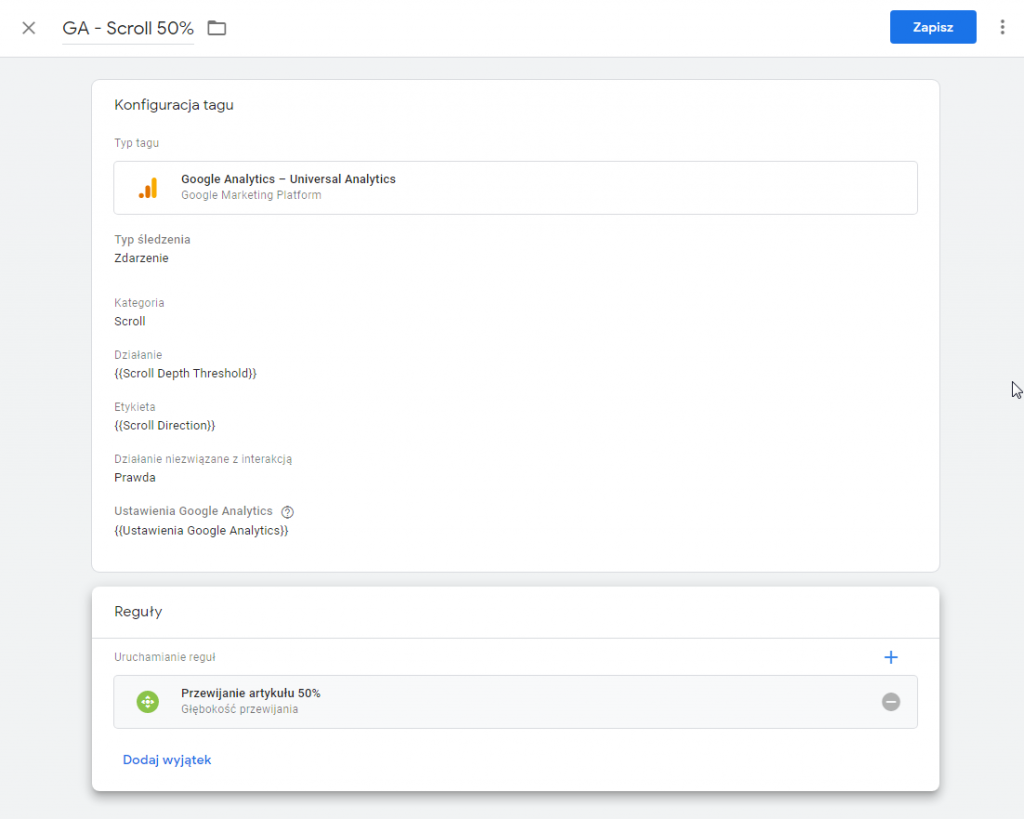
Wpisz nazwę, wybierz konfiguracją „Google Analytics – Universal Analytics„

Typ śledzenia, wybierz „Zdarzenie„

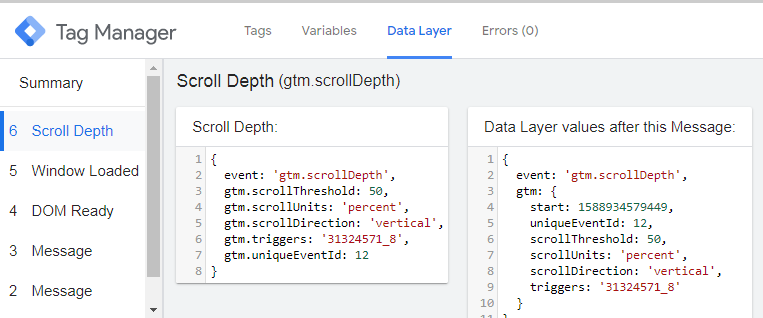
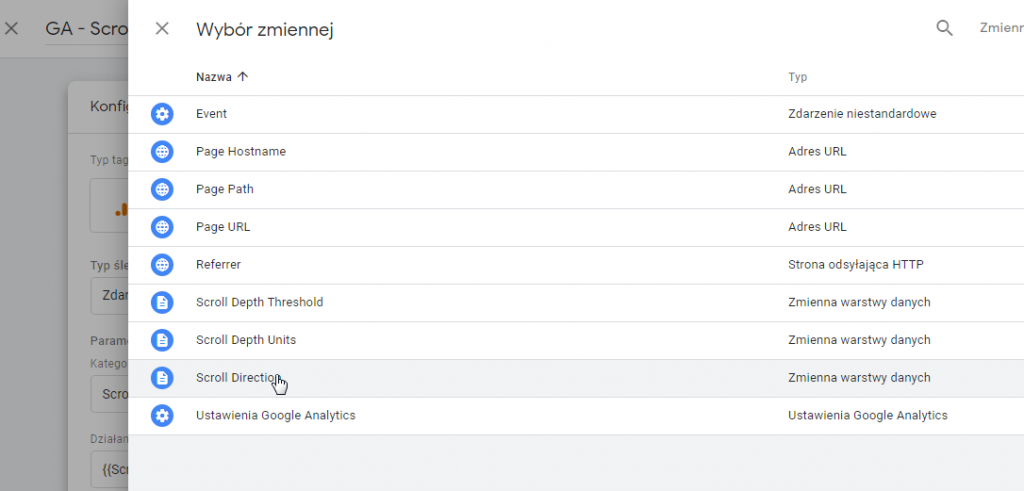
Następnie uzupełnij dane zgodnie z informacjami wyświetlanymi na podglądzie TAG MANAGER-a w Data Layer.

Kategoria, wpisujemy: Scroll
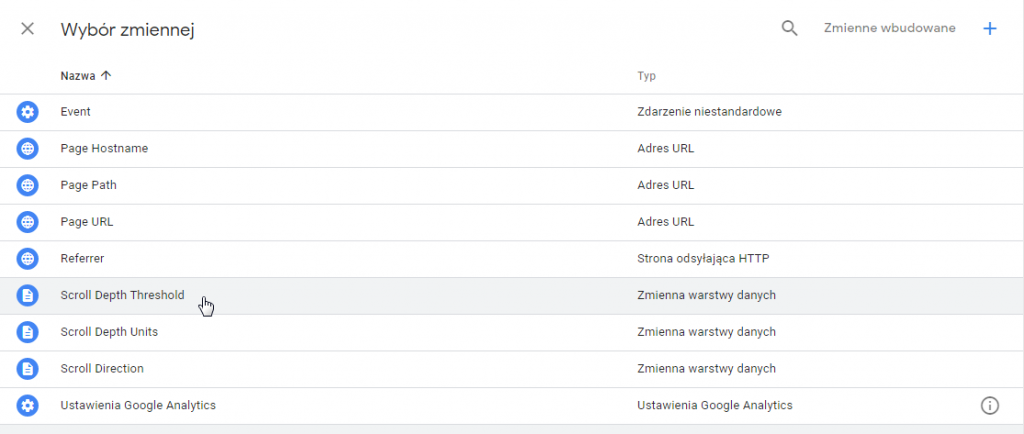
Działanie, wybieramy zmienną: Scroll Depth Treshold

Etykieta, wybierz „Scroll Direction„

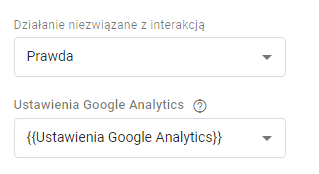
Działanie nie związane z interakcją, zaznacz „Prawda„
Wybierz swoje {{Ustawienia Google Analytics}}

Przejdź do konfiguracji reguły.

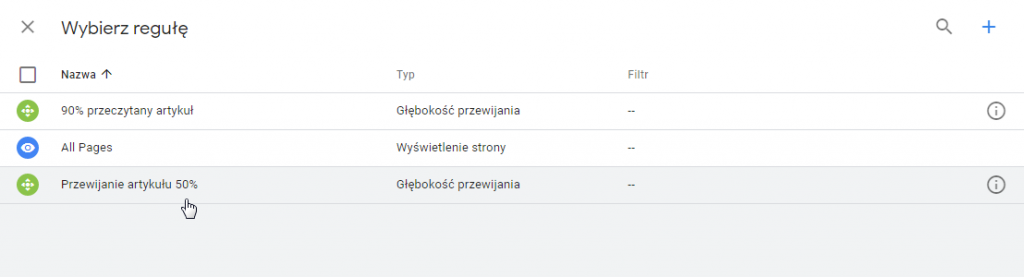
Wybierz utworzoną wcześniej regułę „Przewijanie artykułu 50%” Jeżeli jesteś zdziwiony – przypominam Ci jak to zrobić ( kliknij tutaj ).

Tak przygotowany TAG ze zdarzeniem dla Google Analytics zapisz.

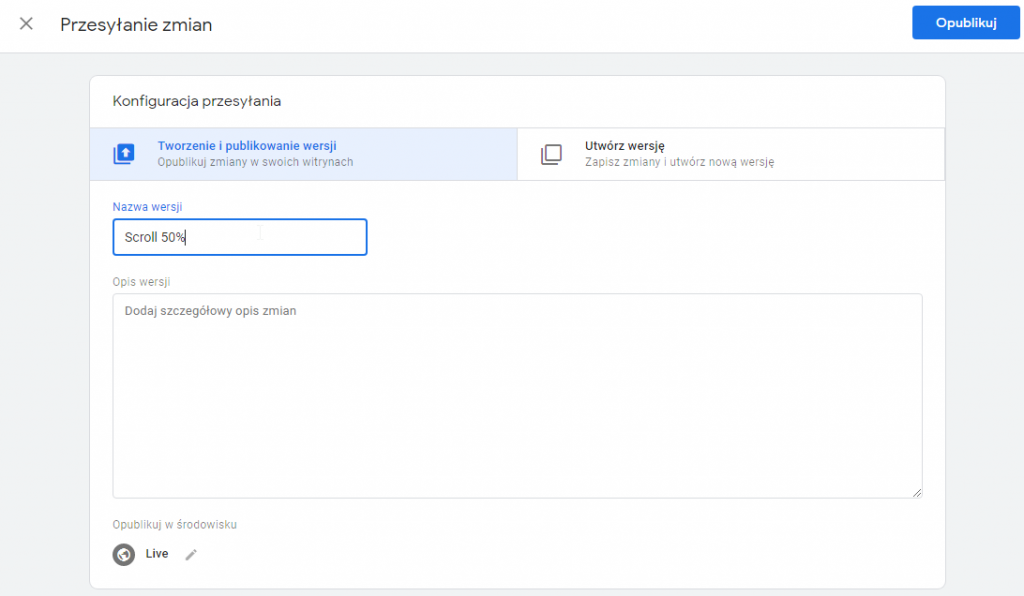
Prześlij nowe dane do zatwierdzenia.



Google Analytics – odbieranie zdarzenia GTM w czasie rzeczywistym
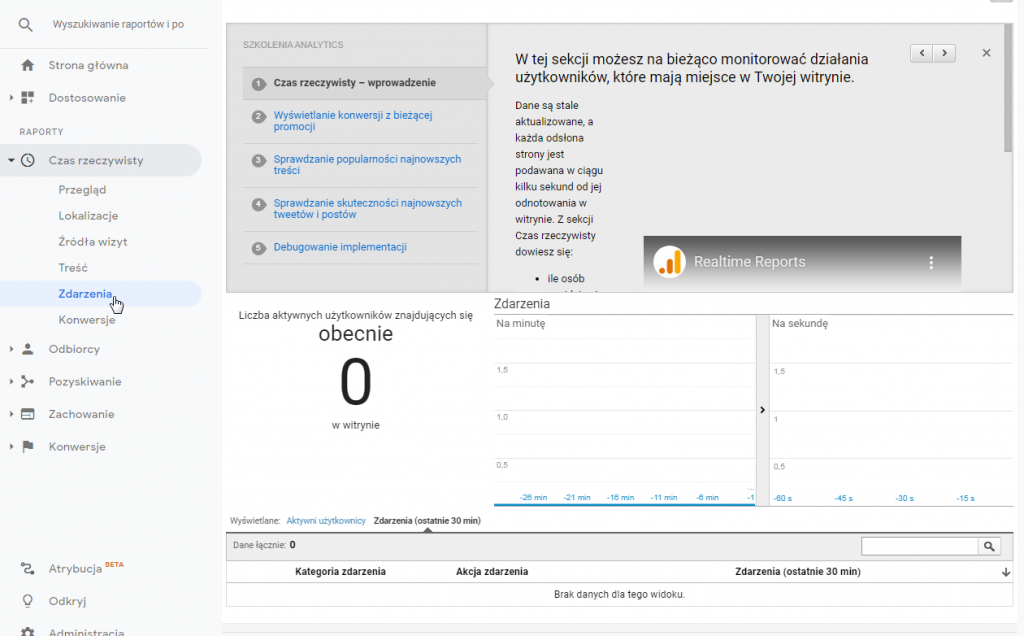
Zaloguj sie teraz do GA, i wybierz kolejno „Czas rzeczywisty – zdarzenia„

Uruchom stronę internetową i przewiń o 50% w dół, następnie zaobserwuj odebranie zdarzenia w czasie rzeczywistym w panelu GA. Po czasie, pojawi się ono także w „Zachowania – Zdarzenia„

Dowiedz się więcej na temat GOOGLE TAG MANAGER-a

