Czym jest CDN?
CDN (Content Delivery Network) pisząc najprostszym językiem, to ogromna sieć serwerów w chmurze, ulokowanych na całym świecie, które możemy wykorzystać do przyspieszenia ładowania zawartości na naszych stronach WordPress, co ma swoje realne odzwierciedlenie Web Core Vitals – pod warunkiem, że usługa jest dobrze skonfigurowana. Usługa CDN przyspiesza działanie/dostępność strony (Performance według web.dev). Prosty przykład:
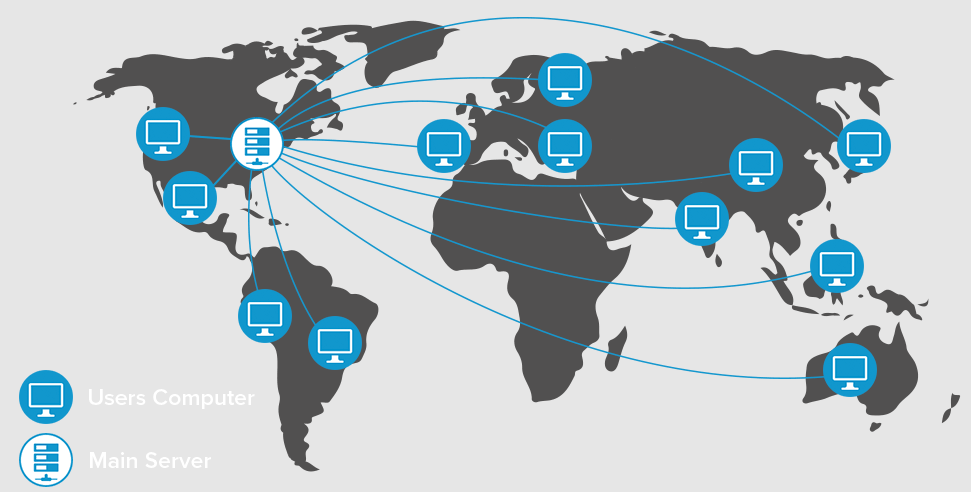
Użytkownik który wchodzi na Twoją stronę z Norwegii, nie będzie łączył się z serwerem w Polsce (bo z takiej lokalizacji hosting wybrałeś) tylko z najbliższym według jego lokalizacji (na terenie Norwegii) w ramach usługi Cloud CDN.
Ważne jest, aby wybrać dostawcę CDN, który ma największą liczbę serwerów.
Bardziej fachowo: (źródło: https://pl.wikipedia.org/wiki/Content_delivery_network)
Content delivery network (ang. CDN) – duży, rozproszony system dostarczania treści do wielu centrów danych i punktów wymiany ruchu (IX) w Internecie. Celem CDN jest udostępnianie zawartości o wysokiej dostępności i wydajności końcowym użytkownikom.
Sieć składa się z:
– serwera źródłowego, który dostarcza treści do CDN,
– elementów znajdujących się w różnych częściach infrastruktury internetowej, gdzie treści są replikowane,
– systemu routingu, który zapewnia dostarczanie treści do użytkowników z najbliższego geograficznie węzła.
Poszczególne węzły CDN są zwykle podłączone do szybkiej sieci szkieletowej Internetu. Ich liczba zmienia się w zależności od wybranej architektury i może wynosić nawet kilka tysięcy węzłów z dziesiątkami tysięcy serwerów.
Optymalizacja z użyciem CDN przynosi zazwyczaj niższe koszty za usługi hostingowe. W związku z tym, że obsługę części ruchu przyjmują na siebie serwery CDN, zmniejsza się obciążenie serwera źródłowego i zapotrzebowanie na transfer. CDN przyśpiesza ładowanie treści na stronach WWW dzięki płynnemu wczytywaniu obrazków, skryptów i innych dokumentów statycznych. Usługa zwiększa odporność na przejściowe zwiększenie natężenia ruchu na obsługiwanej stronie.
Mało tego. Dzięki tej usłudze, nie mamy limitów na ładowanie zawartości strony. Nasza witryna ładuje wszystkie pliki jednocześnie bez tak zwanego kolejkowania, co pozytywnie wpływa na Core Web Vitals.
Poniższy obrazek prezentuje dokładnie działanie usługi CDN:

Jeżeli nie teraz, to w niedalekiej przyszłości najlepszym rozwiązaniem będzie Google Cloud Platform. Chociaż sama usługa CDN nie jest w 100% dostarczana przez światowego giganta, to korzystanie z niej jest na prawdę tanie w porównaniu do konkurencji – i działa. Jest tylko jedno ale, problem z którym borykam się od jakiegoś czasu, a support Google nie potrafi mi pomóc.
CDN działa znakomicie dla nowych plików. Po konfiguracji CND-ów, grafiki, skrypty, css-y itp ładują się z chmury. Gorzej z zawartością, która została dodana przed podłączeniem usługi CDN. Te pliki, mimo wielu prób i ustawień „wymuszających ładowanie wszystkiego” zwyczajnie się nie ładują z CDN, tylko naszego hostingu. W związku z powyższym, konfiguracja jest idealna dla nowych stron. Wówczas mamy w 100% wykorzystany potencjał sieci CDN. Nie mniej jednak, dzisiaj pokażę Wam na istniejącej już stronie, jak takiego CDN-a skonfigurować.
W Polsce i na świecie bardzo popularne jest Cloudflare, które nie do końca działa tak jak myśli wiele osób. Nie będę się na ten temat teraz rozpisywał, ale dodam że Google posiada większą ilość serwerów. Poza tym, skoro zależy nam na Web Core Vitals od GOOGLE… to gdzie nam będzie najlepiej? Odpowiedź pzostawiam Wam i lecimy dalej 😉
W tym materiale, zajmiemy sie połączeniem CDN-ów dostarczanych przez Google Cloud Platform na potrzeby strony opartej o CMS WordPress.
Zakładanie konta na Google Cloud Platform
Aby rozpocząć cały proces, potrzebujemy konta na GCP. Jeżeli jeszcze się tam nie rejestrowałeś, to mam dobrą wiadomość. Na początek, wszyscy użytkownicy otrzymują bezpłatne środki w kwocie 300 USD do wykorzystania przez 90 dni. Jest to idealna okazja ku temu, aby przetestować platformę. Dodatkowo – w przypadku jakichkolwiek problemów, można liczyć na support pracujący w usłudze PREMIUM za darmo.
Aby zalogować się do Google Cloud Platform wejdź tutaj.

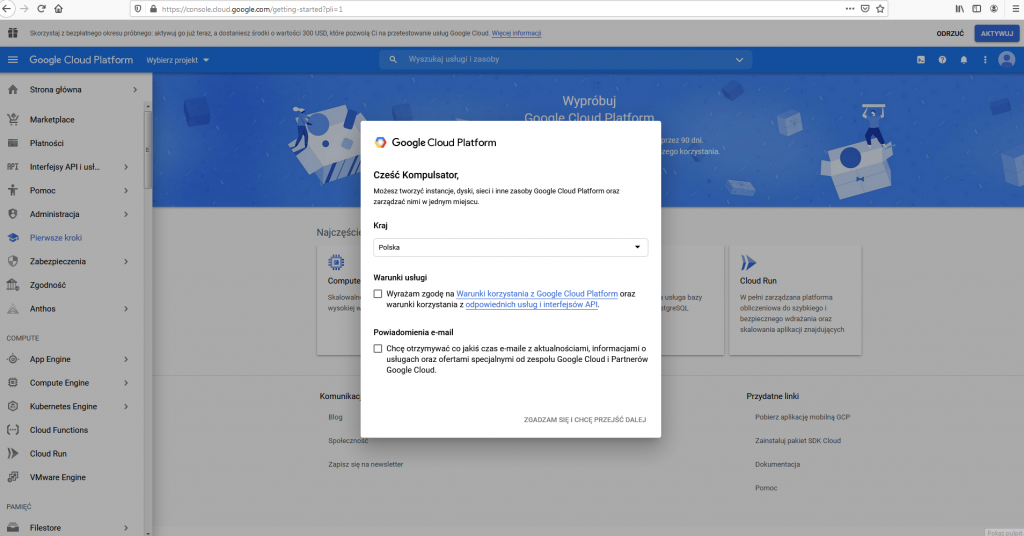
Wybierz kraj, zaakceptuj warunki usługi i kliknij w „ZGADZAM SIĘ I CHCĘ PRZEJŚĆ DALEJ”

Wybieramy opcję „WYPRÓBUJ BEZPŁATNIE”

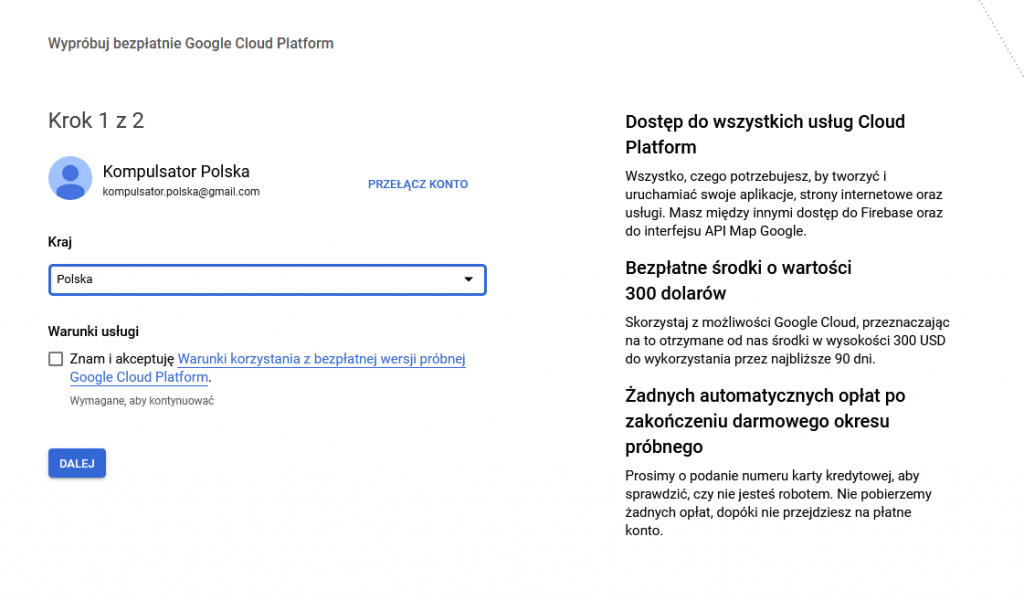
Akceptujemy Warunki usługi i klikamy „Dalej”
Dostęp do wszystkich usług Cloud Platform
Wszystko, czego potrzebujesz, by tworzyć i uruchamiać swoje aplikacje, strony internetowe oraz usługi. Masz między innymi dostęp do Firebase oraz do interfejsu API Map Google.
Bezpłatne środki o wartości 300 dolarów
Skorzystaj z możliwości Google Cloud, przeznaczając na to otrzymane od nas środki w wysokości 300 USD do wykorzystania przez najbliższe 90 dni.
Żadnych automatycznych opłat po zakończeniu darmowego okresu próbnego
Prosimy o podanie numeru karty kredytowej, aby sprawdzić, czy nie jesteś robotem. Nie pobierzemy żadnych opłat, dopóki nie przejdziesz na płatne konto.
Rozpocznij bezpłatny okres próbny Google Cloud Platform
W następnym kroku, wypełniamy wszystkie dane firmowe i klikamy w rpzycisk „ROZPOCZNIJ BEZPŁATNY OKRES PRÓBNY„


Tworzenie zasobnika (przechowywanie danych / bucket) w Google Cloud Platform
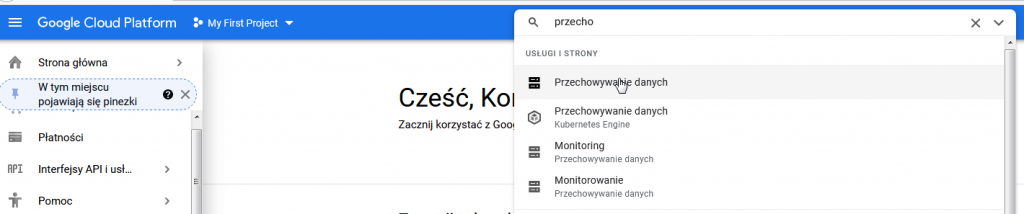
Aby rozpocząć konfigurację CDN dla WordPressa, musimy posiadać zasobnik (ang. Bucket) który znajdziemy przy użyciu wyszukiwarki usług i zasobów w panelu kontrolnym Cloud Platform.

Wpisz „Przechowywanie danych” i wybierz tę usługę.
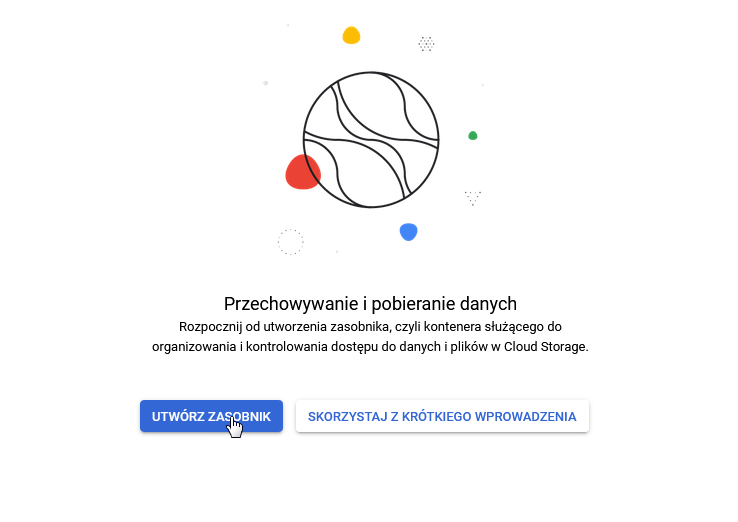
Teraz wybierz opcję „UTWÓRZ ZASOBNIK„

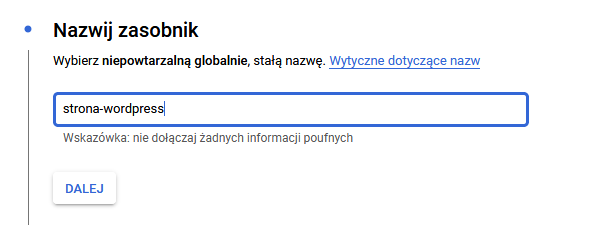
Nazwij swój zasobnik.

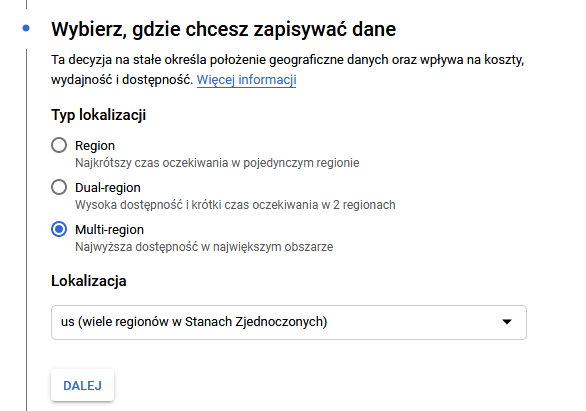
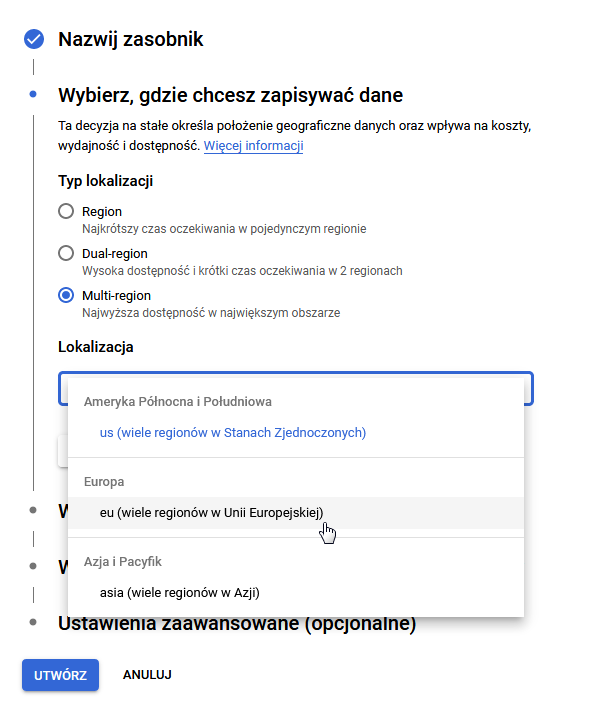
Wybierz region, w którym chcesz przechowywać swoje dane. Wybieramy „Multi-region” w celu otrzymania największej dostępności w wybranym obszarze.

Lokalizacja: wybrałem EU ponieważ moje treści nie będą docierały do nikogo spoza tego terenu. A nawet jeżeli, to bardzo rzadko i raczej z przypadku.

Kosztorys miesięczny usługi przechowywania danych w Google Cloud Platform
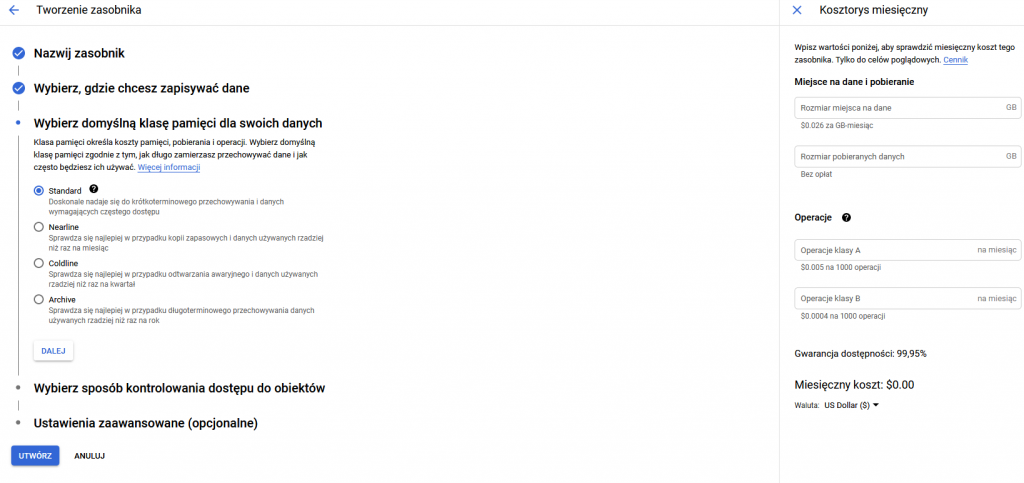
W kolejnym kroku musisz wybrać domyślną klasę pamięci dla swoich danych. Po prawej stronie znajduje się kalkulator kosztów usługi Google Cloud Bucket.
Miesięczny koszt utrzymania 10GB danych to tylko 0,26 dolarów na miesiąc.

Wybieramy klasę pamięci „Standard”.
Przechodzimy „DALEJ”
Dalsza konfiguracja Tworzenia Zasobnika w Google Cloud Platform
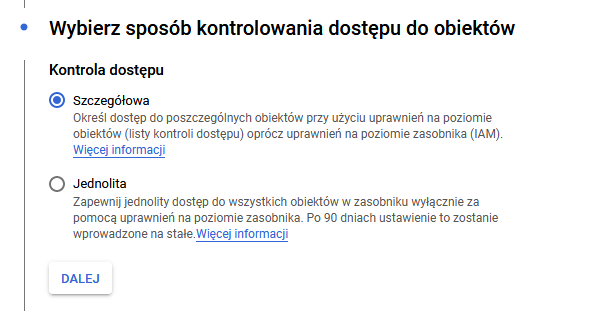
Sposób kontrolowania dostępu do obiektów wybieramy: Kontrola dostępu „Szczegółowa”

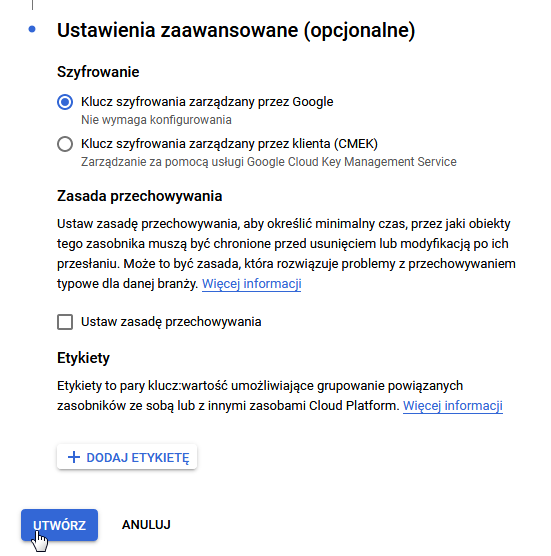
Zmiany ustawień zaawansowanych nie są potrzebne, tak więc klikamy „UTWÓRZ”


Tworzenie Systemu Równoważenia Obciążenia (Load Balancer): Google Cloud Platform
Mamy już przygotowany poprawnie zasobnik na nasze dane, które będziemy ładować z chmury. Teraz stworzymy system równoważenia obciążenia, po angielsku „Load Balancer”
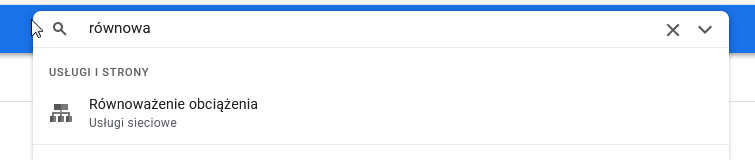
W wyszukiwarce wpisujemy „Równoważenie obciążenia„

Po wybraniu tej usługi, musimy chwilę zaczekać na „Compute Engine”

Po załadowaniu, wybieramy opcję „Utwórz system równoważenia obciążenia„

Równoważenie obciążenia HTTP(S)
Rozpoczynamy konfigurację równoważenia obciążenia HTTP(S).

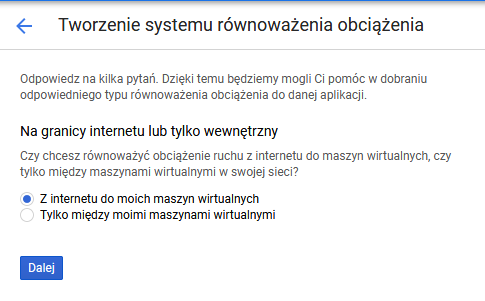
W kolejnym oknie wybieramy „Z internetu do moich maszyn wirtualnych”

Równoważenie obciążeń HTTP(S): Konfiguracja backendu
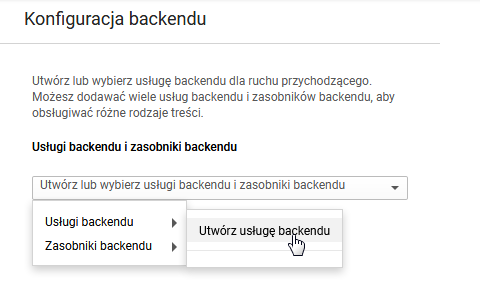
Na początek wpisujemy nazwę przechodzimy do sekcji „Konfiguracja backendu„
Następnie: Utwórz lub wybierz usługi backendu i zasobniki backendu „Usługi backendu – Utwórz usługę backendu„

Wybieramy utworzony przez nas wcześniej zasobnik.
Utworzenie usługi backendu
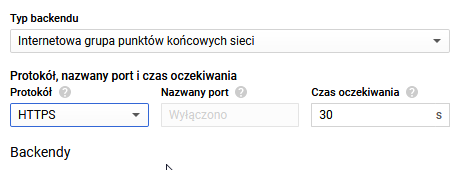
Wpisujemy nazwę, następnie zmieniamy „Typ backendu” z „Grupa instancji” na „Internetowa grupa punktów końcowych sieci„
Protokół, nazwany port i cas oczekiwania: wybieramy „HTTPS„

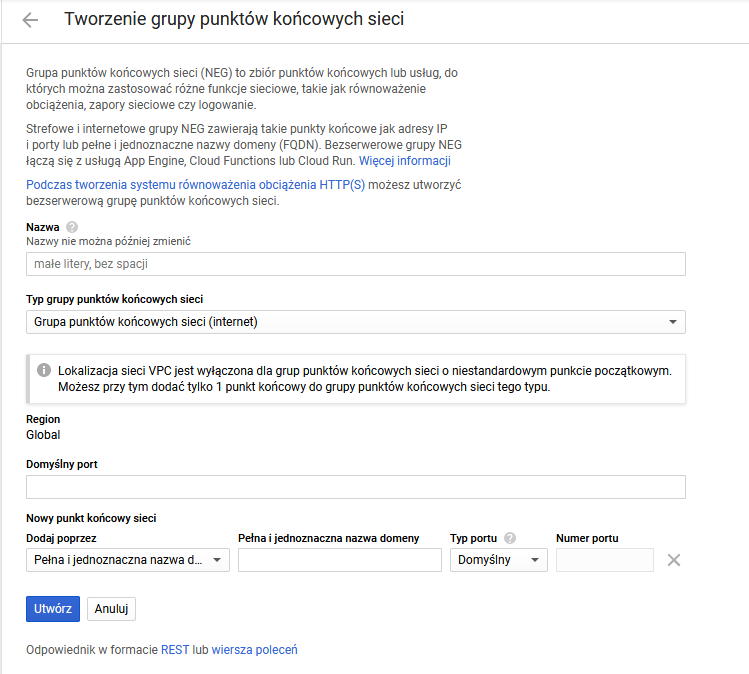
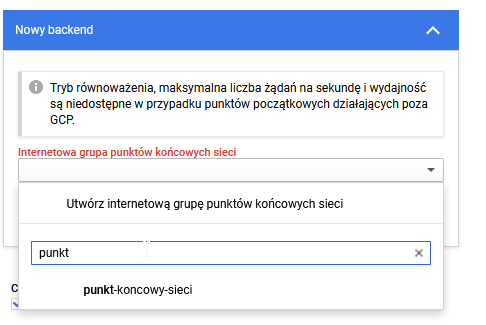
Tworzenie grupy punktów końcowych sieci
Nowy Backend – Internetowa grupa punktów końcowych sieci – klikamy w pasek i wybieramy opcję „Utwórz internetową grupę punktów końcowych sieci„
Wypełniamy wymagane pola
Nazwa: dowolna
Typ grupy punktów końcowych sieci, wybieramy „(internet)”
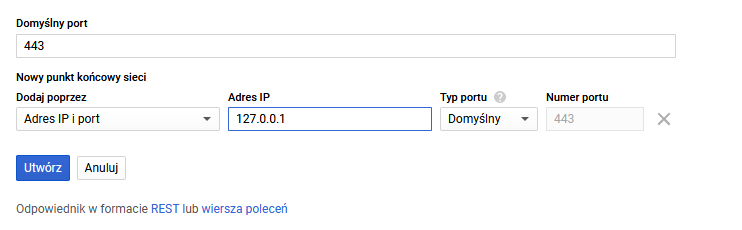
Domyślny port: 443

Nowy punkt końcowy sieci – Dodaj poprzes, wybieramy „Adres IP i port” a następnie w miejscu „AdresIP” wpisujemy IP naszego hostingu, na którym mamy postawioną stronę na WordPressie.
Na koniec klikamy w przycisk „Utwórz”

Dalsza część tworzenia usługi backendu
Wracamy teraz do sekcji „Nowy backend” przy tworzeniu usługi backendu i w szukajcie wpisujemy nadaną przed chwilą nazwę punktu końcowego sieci.

Wybieramy nasz punk końcowy i klikamy „Gotowe”
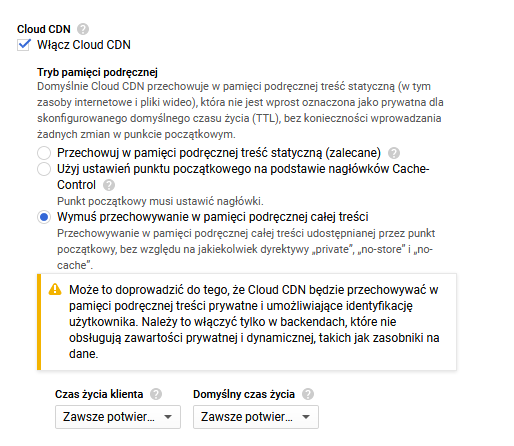
Poniżej zaznaczamy opcję „Włącz Cloud CDN” a także wybieramy opcję „Wymuś przechowywanie w pamięci podręcznej całej treści” jeżeli chcesz, aby większość plików ładowała się z CDN-a.
Standardowa opcja, z której równie dobrze możesz skorzystać to „Przechowuj w pamięci podręcznej treść statyczną (zalecane)”
Czas życia klienta, standardowo 1 godzina, ja ustawiłem „Zawsze potwierdzaj ważność„

Dalasza konfiguracja backendu na tę chwilę nie jest potrzebna, zatem klikamy w „Utwórz„
Konfiguracja frontendu: Równoważenie obciążenia (Google Cloud Platform)
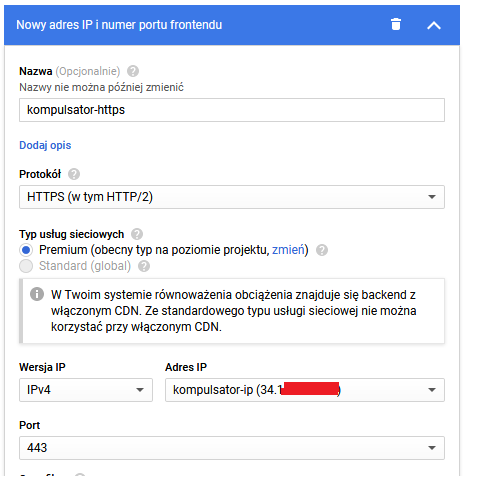
Przechodzimy teraz do sekcji „Konfiguracja frontendu„
Wpisujemy dowolną nazwę
Wybieramy protokół „HTTPS (w tym HTTP/2)„
Typ usług sieciowych: Premium
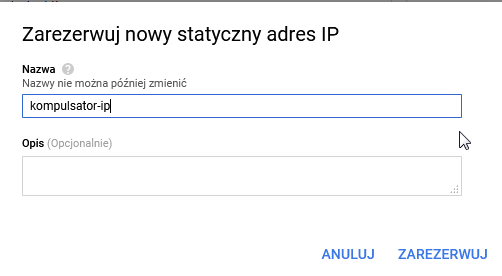
Adres IP: wybieramy opcję „Utwórz adres IP„

Klikamy „ZAREZERWUJ„

Port: 443
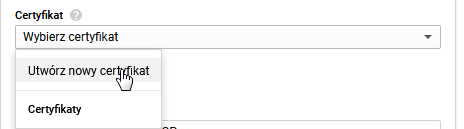
Certyfikat – wybieramy opcję „Utwórz nowy certyfikat„

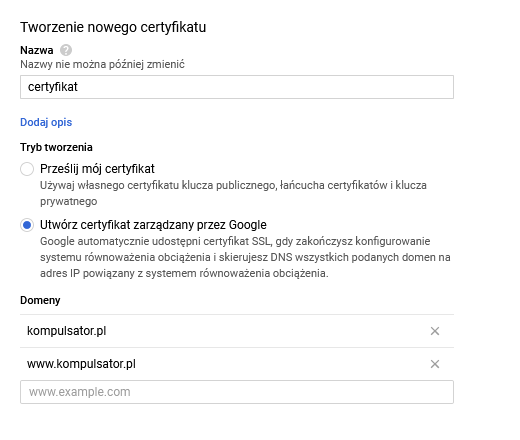
Wpisujemy nazwę, wybieramy „Tryb tworzenia – Utwórz certyfikat zarządzany przez Google” i wpisujemy domeny („bez” i „z” www na początku) tak jak na screenie:

Na koniec klikamy w magiczny przycisk „Utwórz„

W konfiguracji FRONTEND-u dodaj jeszcze raz ten sam adres IP który utworzyłeś (wybierany z listy) z protokołem HTTP. Przed chwilą utworzyliśmy HTTPS – jednakże brak HTTP powoduje błąd 404 przy próbie wejścia na stronę z podpiętą usługą CDN.

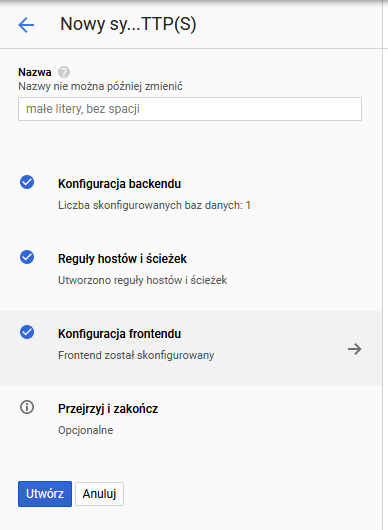
Właśnie skonfigurowaliśmy równoważenie obciążenia. Czas kliknąć w przycisk „Utwórz” raz jeszcze.



Zmiana IP w konfiguracji DNS domeny
Udało nam siĘ skonfigurować wszystko od strony Google Cloud Platform. Teraz, musimy podać nowo utworzony adres IP w konfiguracji DNS naszej domeny. W tym celu, zaloguj się do swojego panelu hostingowego (np.cpanel, direc admin) a następnie wejdź w zaawansowaną konfigurację strefy DNS domeny, dla której właśnie podłączasz CDN.
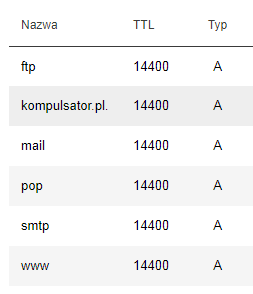
W konfiguracji DNS domeny (typ A), zmieniamy IP na nowe, utworzone w konfiguracji frontendu GCP.
Edytujemy poniższe wartości (A) podając nowe IP:

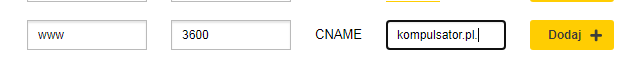
a także tworzymy nowy rekord CNAME z naszą domeną:

Pamiętaj aby po adresie domeny dać kropkę „.”
Gotowe! Teraz czekamy na propagację DNS, aż nasze zmiany zaczną działać. Zwykle jest to około godzinki.
Podłączenie CDN Google z WordPressem: WP Offload Media Lite
Na samym końcu, wisienką na torcie będzie podłączenie strony do nowo utworzonego CDN-a. Zaloguj się na swojego WordPressa i wejdź do kokpitu.
Przejdź do zakladki „Wtyczki – Dodaj nową”

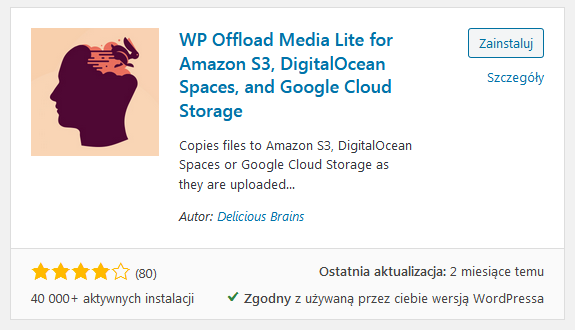
W szukajcie wpisz „WP Offload Media Lite„

„Zainstaluj”, a następnie „Włącz” poniższą wtyczkę.

Teraz przejdź do „Ustawienia – Offload Media Lite„

Ustawienia wtyczki Offload Media Lite dla Google Cloud Storage
Z listy „Storage PROVIDER” wybieramy oczywiście „Google Cloud Storage„

Dodawanie danych autoryzacyjnych z Cloud Platform
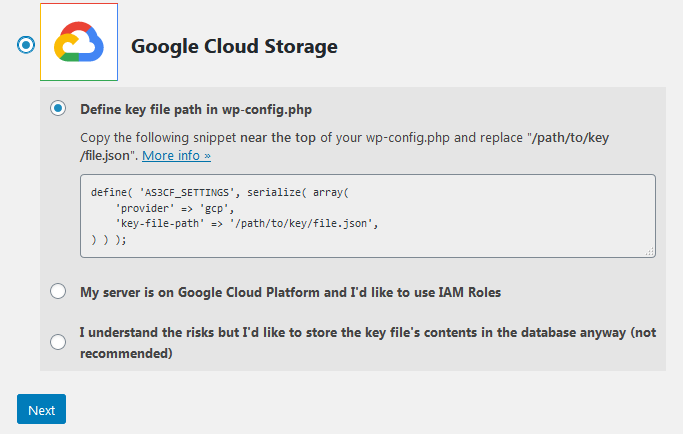
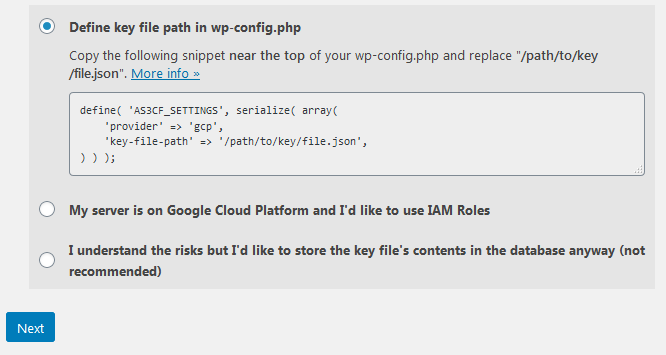
Mamy trzy opcje. Pierwsza – zalecana, to zdefiniowanie ścieżki do pliku .json który będzie zawierał dane autoryzacyjne chmury Google.
Druga opcja jest dla osób, które stronę utrzymują na chmurze Google – pomijamy.
Trzecia opcja umożliwia wklejenie kodu autoryzacyjnego w odpowiednie pole wtyczki, co nie jest zalecane. Najbezpieczniejszą opcją jest wskazanie pliku czyli opcja pierwsza.
JAK UTWORZYĆ DANE AUTORYZACYJNE W GOOGLE CLOUD PLATFORM?
Przechodzimy do Google Cloud Platform i wybieramy „Interfejsy API i usługi” a następnie „Dane logowania„
Klikamy w nasze „Konto i usługę”

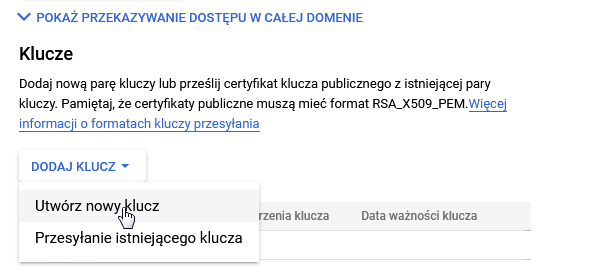
Następnie w sekcji „Klucze” wybieramy opcję „Utwórz nowy klucz„

Wybieramy JSON i zapisujemy plik na komputerze.

Teraz wgrywamy na nasz hosting plik, a następnie definiujemy jego lokalizację.
define( 'AS3CF_SETTINGS’, serialize( array(
’provider’ => 'gcp’,
’key-file-path’ => '/path/to/key/file.json’,
) ) );
Jeżeli w folderze głównym strony, stworzymy folder np. gcpa, to nasz kod powinien wyglądać następująco:
define( 'AS3CF_SETTINGS’, serialize( array(
’provider’ => 'gcp’,
’key-file-path’ => '/gcpa/nazwa-pliku.json’,
) ) );
Pamiętaj, aby podmienić nazwę pliku przed „.json”
Przygotowany skrypt, wklejamy do pliku wp-config.php który znajduje się w folderze głównym wordpressa.
Kod wklejamy przed:
/* That’s all, stop editing! Happy publishing. */
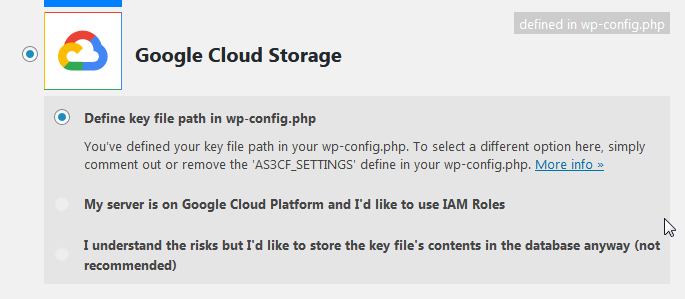
Teraz możemy kliknąć w „Next”

Gotowe.

Jeżeli z jakiś powodów, nie będzie działać połączenie danych autoryzacyjnych przez plik, możesz wybrać trzecią opcję „I understand the risks but….” i w okienku, które wyskoczy Ci po wybraniu tej opcji – wkleić zawartość pobranego pliku. Ten sposób również działa, ale twórcy GCP zalecają aby w bazie danych WordPressa, nie przechowywać tak warażliwych danych.
Testy końcowe: Google CDN dla WordPressa
Pozostało nam już tylko sprawdzić, czy wszystko działa poprawnie. Najpierw zobaczymy, czy konsola Google Cloud Platform nie napotkała żadnych problemów, a następnie spróbujemy wgrać jakiś plik do wordpressa, aby zobaczyć czy zmieni się adres URL na ten, z CDN-owskiego serwera.
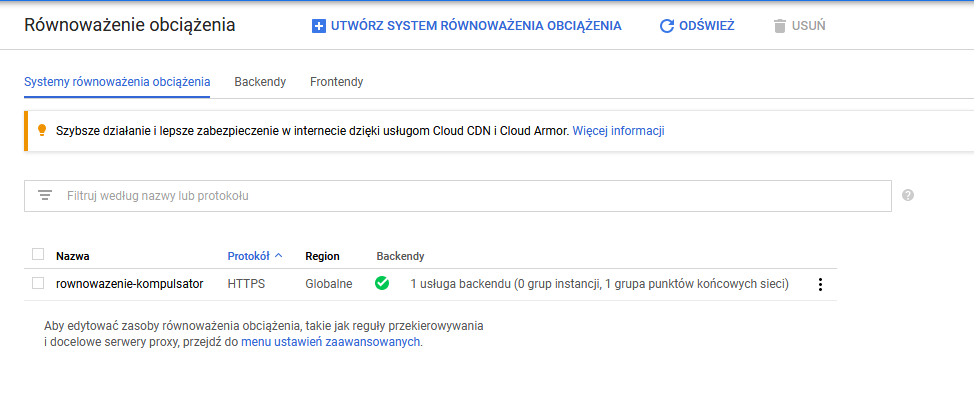
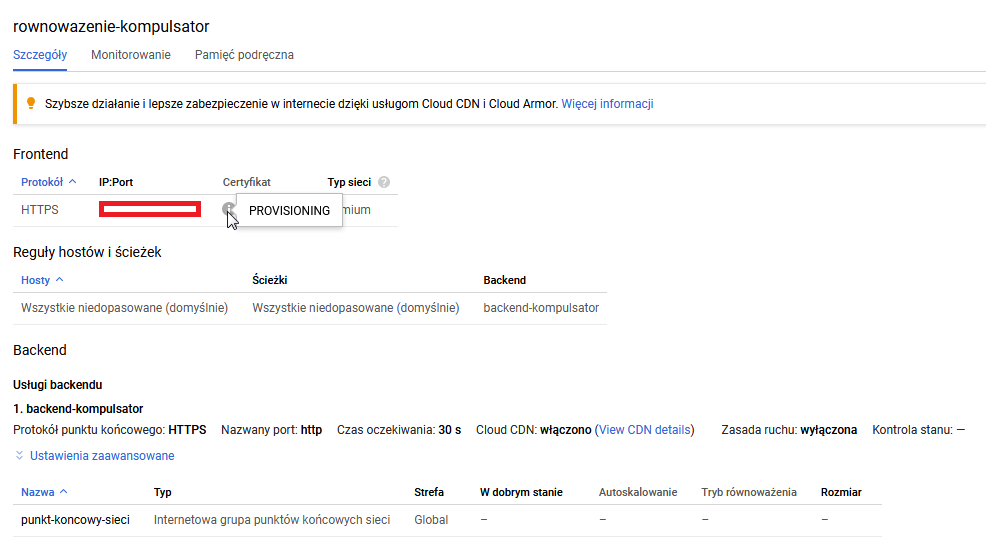
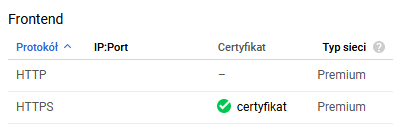
Przechodzimy do Równoważenia obciążenia, następnie klikamy na naszą nazwę tego systemu, i sprawdzamy stan certyfikatu.

PROVISIONING oznacza, że jeszcze musimy zaczekać. Gdy wszystko będzie gotowe, zaświeci się zielona ikonka. Wówczas przejdziemy do kolejnego kroku, czyli wgrania pliku do wordpressa.
Po (o dziwo) 3 godzinach, zaświeciła się zielona ikonka w panelu równoważenia obciążenia!

To oznacza, że wszystko co wcześniej zrobiliśmy, działa!
Wgrywanie plików do WordPressa poprzez usługę CDN
Przechodzimy do kokpitu, następnie wybieramy „Media” i wgrywamy dowolne zdjęcie.


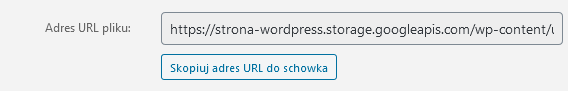
Po wgraniu, sprawdzamy adres naszego pliku

Świetnie! Ładuje się prosto z serwera CDN dostarczanego przez Google Cloud Platform. Jedyne czego nie zrobiłem, to testu dostępności tego pliku „przed” uruchomieniem CDN oraz „po” jednakże gwarantuję Wam znaczącą poprawę, oczywiście na plus!
To by było na tyle! Niebawem uruchomię nową testową stronę oparta o CMS WordPress w chmurze Google, i na niej uruchomię usługę CDN – zobaczymy jakie będą wyniki. Zapraszam do odwiedzania mojej strony.
W tym temacie to już wszystko, dzięki za uwagę i do usłyszenia!
Zobacz także: popularne problemy z wordpressem


Jedna odpowiedź