Spis treści
Czym jest NitroPack IO?
NitroPack to autorski, światowej klasy algorytm zwiększania prędkości ładowania stron internetowych. Za pomocą tej wtyczki do WordPress-a (dostępnej również w planie darmowym) pokażę Wam, jak można w szybki sposób poprawić wyniki Page Speed dla Google. Przyspiesz swoją witrynę bez wysiłku. Z tego wyjątkowego oprogramowania korzysta dziś już ponad 33 000 stron internetowych. Z każdym kolejnym miesiącem, ta liczba zwiększa się znacząco. Poznaj NitroPack IO!
Podczas rejestracji konta premium użyj kodu „Kamil” a otrzymasz rabat 5% na NitroPack!
Zarejestruj się z linku: https://nitropack.io/#HQTVEK
Na jakie platformy dostępny jest NitroPack IO?
Twórcy postarali się, aby to wyjątkowe narzędzie dostępne było dla najczęściej wybieranych platform przy budowie stron internetowych. Są to między innymi:
- WordPress
- WooCommerce
- Opencart
- Magento
Oczywiście NitroPack dostępny jest także dla niestandardowych witryn internetowych. Jego wdrożenie, w przypadku gotowych skryptów CMS jest proste, natomiast dla niestandardowych witryn – wymagające większej ilości pracy i wiedzy w zarządzaniu własną stroną www.


W jaki sposób NitroPack przyspiesza stronę internetową?
To narzędzie to kompletna usługa optymalizacji szybkości witryny. Dzięki niemu możesz zarabiać więcej pieniędzy, ponieważ z Twojej strony skorzysta więcej osób. Na pewno zostaną na niej te osoby, które po kilku sekundach ładowania – zwyczajnie by ją opuścili.
Aby dowiedzieć się więcej na temat optymalizacji, zajrzyj do sekcji: szybkość ładowania strony
NitroPack zwiększa
- Współczynniki konwersji – dzięki większej liczbie użytkowników/klientów pozostających na szybko ładującej się stronie, twój współczynnik konwersji poszybuje w górę
- Przewagę nad konkurencją – twoja strona będzie ładować się szybciej, a to ma spore znaczenie w procesie pozycjonowania. Jeżeli konkurencja jeszcze o tym nie wie, to dlaczego nie wykorzystasz tego faktu?
AUTOR WPISU RADZI
Niektóre strony internetowe posiadają bardzo dużą ilość kodów Java Script, CSS, a do tego zdjęcia bez optymalizacji i bardzo toporny szablon (wygląd), w związku z czym – nawet NitroPack może nie przynieść super efektów. Warto zatem tworzyć minimalistyczne, schludne i oparte na jak najmniejszej liczbie skryptów strony internetowe. Kluczowe jest także, tworzenie stron pod urządzenia mobilne (Google jest nastawione na mobile!) Jeżeli potrzebujesz strony opartej o WordPress-a, napisz do mnie.
Narzędzia optymalizacyjne NitroPack
- Zaawansowane buforowanie
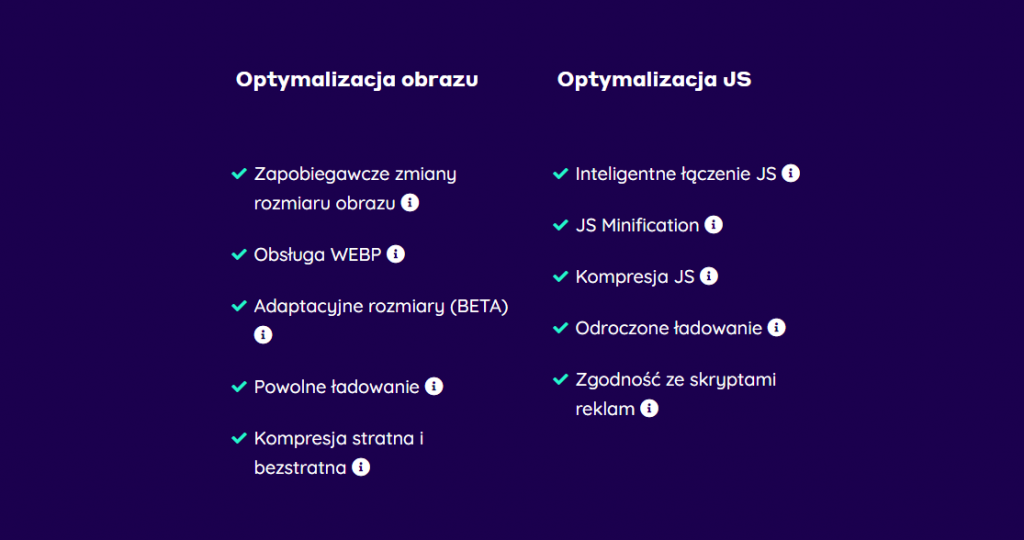
- Optymalizacja zdjęć
- Stratna i bezstratna kompresja obrazu
- Zaawansowane mechaniki leniwego ładowania (Lazy Load) także z CSS
- Zmiany rozmiarów obrazu
- Konwersja WebP
- Adaptacyjne rozmiary obrazu
- Optymalizacja HTML, CSS i JavaScript
- Inteligentne unieważnianie pamięci podręcznej
- Automatyczne odświeżanie pamięci podręcznej
- Buforowanie oparte na urządzeniach i plikach cookie
- Buforowanie uwzględniające przeglądarkę i sesję
- Autorski, światowej klasy algorytm prędkości wykorzystujący ładowanie z chmury (CDN)
- Światowej klasy zastrzeżony algorytm prędkości
- Minifikacja i kompresja HTML, CSS i JS
- Krytyczny CSS, wstępne pobieranie DNS, wstępne ładowanie i nie tylko
Dodatkowo eksperci są dostępni codziennie dla wszystkich planów taryfowych (w tym dla planu darmowego).


Google CDN vs NitroPack CDN
Google – dobry i zły wybór
Jakiś czas temu, testowałem wykorzystanie chmury CDN. od google, która miała działać na podobnej zasadzie co NitroPack. Podłączyłem stronę do chmury, następnie skonfigurowałem ustawienia po stronie frontend-u, backend-u a nastepnie w kokpicie wordpressa. Efekt był, ale… Pliki wgrywane przeze mnie do wordpressa lądowały wyłącznie w zasobniku chmury Google Cloud Platform, a po zakończeniu testów (usunięciu usługi Google CDN) – znikały i musiałem je dodawać ponownie na swój hosting.
Mało tego. W przypadku obsługi CDN przez Google – wszystko działa wyłącznie dla nowo dodanych plików, a nie dla istniejącej zawartości. Mimo wymuszenia przeze mnie wczytywania wszystkiego, Google CDN nie poradził sobie z zadaniem. Support Google Cloud Platform nie był w stanie mi pomóc.
Dla nowo dodanej strony internetowej Google będzie zarówno dobrym rozwiązaniem jak i złym. Dobrym, ponieważ gdzie jak gdzie, ale pliki najlepiej przechowywać w największej infrastrukturze chmur na świecie, a z drugiej – można wszystko stracić w momencie wyłączenia usługi CDN.
Oczywiście można sobie skonfigurować wszystko, ale to wymaga już pracy programistów, którzy specjalizują się w tworzeniu aplikacji chmurowych jak np. ekipa NitroPack IO. Odnosząc się jeszcze do CDN od Google-a, warto byłoby również ową chmurę wybrać jako tzw. hosting. Wówczas nasza strona będzie szybko dostępna na całym świecie.
Jeżeli chcesz zobaczyć jak skonfigurować CDN od google, to przeczytaj mój artykuł: INSTALACJA CDN GOOGLE DLA STRONY WORDPRESS – TUTORIAL
NitroPack IO – Dobry wybór dla początkujących i zaawansowanych webmasterów i blogerów
Przejdę teraz do NitroPack-u. Tutaj, dosłownie po jednym kliknięciu mamy wszystko gotowe. Nie ma problemów z tym, gdzie załaduje się nasz plik. Nie musimy konfigurować frontend-u jak i backend-u. Instalujemy jedną wtyczkę za pomocą kokpitu w WordPress, następnie ją uruchamiamy, podłączamy naszą www i gotowe. Strona działa zadziwiająco szybko. Głównie chodzi o PERFORMANCE według web.dev
Jak zaklęcie rzucone przez wróżkę, przy użyciu czarodziejskiej różdżki – dosłownie! Zobrazuję wam teraz różnicę.
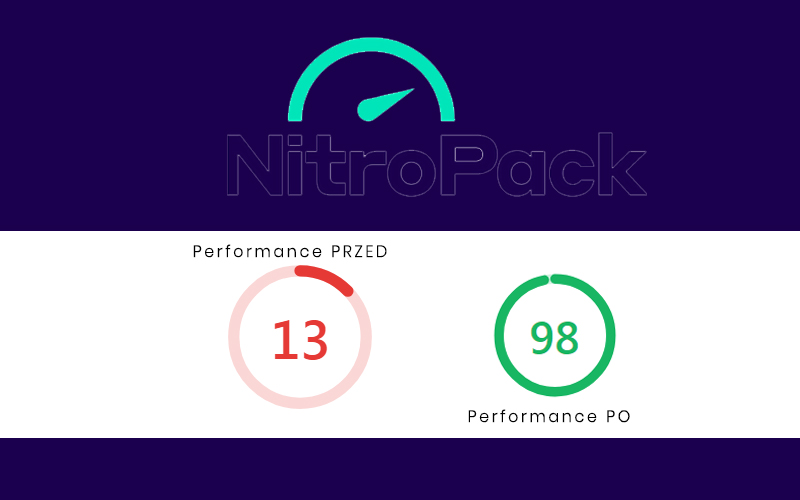
Testy: NitroPack przed włączeniem i po włączeniu
Przejdę sobie teraz na stronę web.dev w celu dokonania pomiaru wskaźników internetowych strony X, która oparta jest na silniku WordPress i mam do niej dostęp, ponieważ zajmuję się jej pozycjonowaniem.

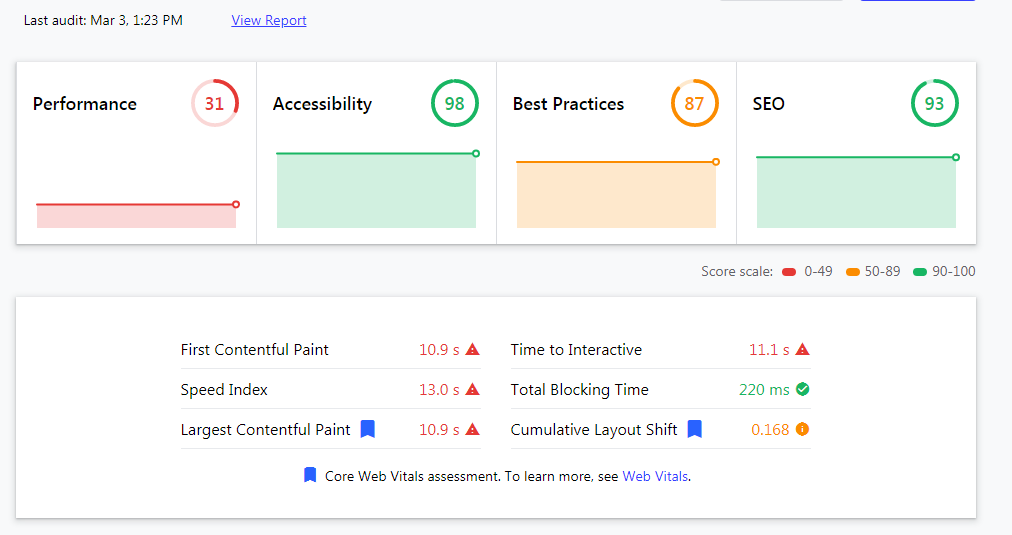
Analiza przy użyciu web.dev, wykonana przed uruchomieniem NitroPack
Po wykonaniu analizy wyniki wyglądają następująco:
- First Contentful Paint: 10.9 s
- Time to Interactive: 11.1 s
- Speed Index: 13.0 s
- Total Blocking Time: 220 ms
- Largest Contentful Paint: 10.9 s
- Cumulative Layout Shift: 0.168

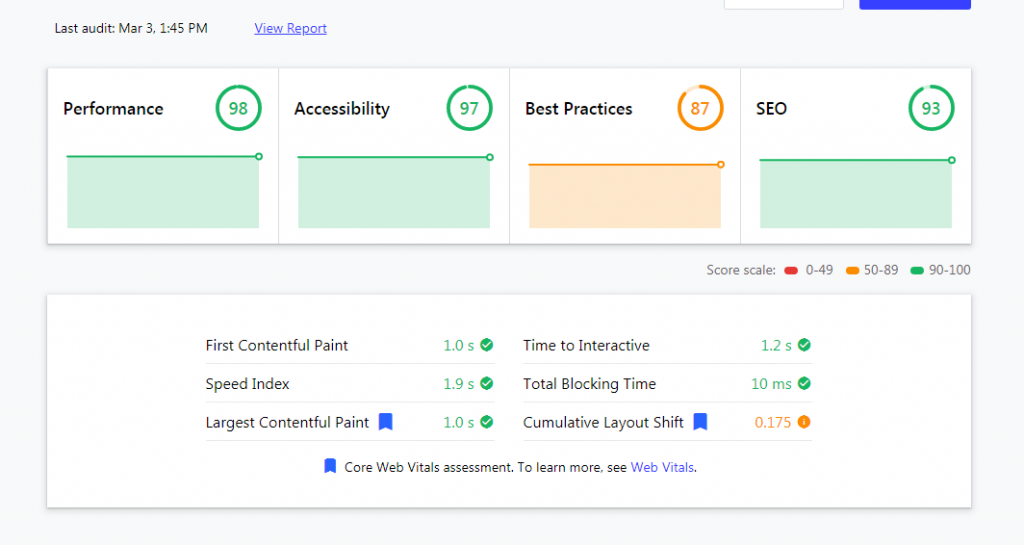
Analiza przy użyciu web.dev, wykonana po uruchomieniu NitroPack
Tak jak pisałem wcześniej. Zainstalowałem wtyczkę i kliknąłem włącz, a następnie połączyłem się z usługą dwoma kliknięciami. Oto wyniki:

Czary mary hokus-pokus! Udało się… teraz wydajność wynosi 98 punktów. Czego chcieć więcej? Nie ma na co czekać!
NitroPack jest idealny do poprawy wydajności (Performence) strony
Wydajność strony to bardzo ważny wskaźnik dla każdej strony internetowej, którą chcemy dobrze pozycjonować. Pisałem o tym w artykule: Core Web Vitals – Podstawowe wskaźniki internetowe
Tak się składa, że NitroPack jest idealny do zwiększenia wydajności naszych www. Zobrazowałem to w poprzednim nagłówku. Cała reszta, tzn. Accessibility, Best Practices czy SEO – jest do poprawy przez nas. O tym jak tego dokonać dowiesz się z kolejnego artykułu w sekcji „szybkość ładowania strony”.
Instalacja NitroPack w witrynie opartej o platformę WordPress
Myślę że skutecznie zachęciłem Was do skorzystania z tego oprogramowania. Teraz, pokażę jak je wykorzystać na stronie internetowej wykonanej na popularnej platformie WordPress.
Nie zapomnij wykonać testu strony w oparciu o narzędzie web.dev aby sprawdzić jak bardzo NitroPack ci pomógł!!
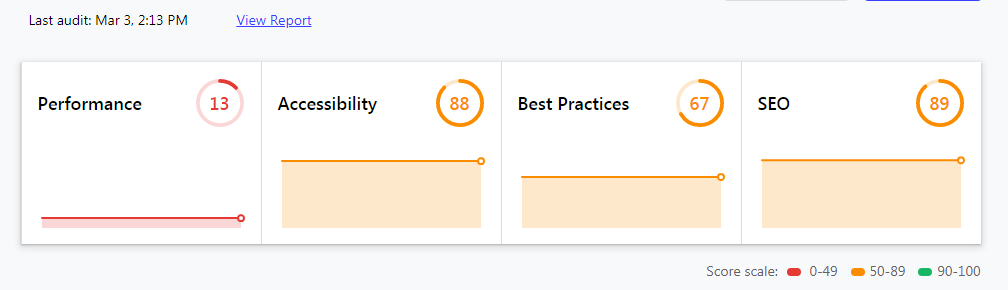
Wynik przed instalacją i uruchomieniem:

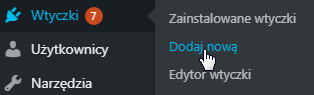
Pora zacząć instalację. W tym celu przejdź do Kokpitu swojego wordpressa, następnie wybierz „Wtyczki” i kliknij „Dodaj nową”

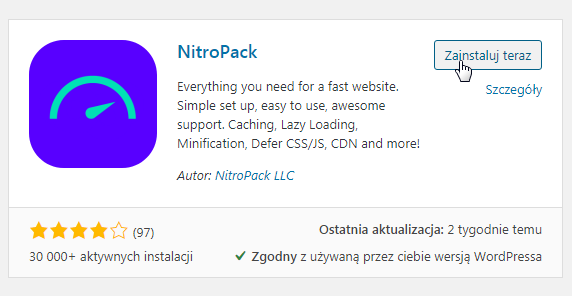
Wpisz w wyszukiwarce „NitroPack” i naciśnij ENTER

Kliknij „Zainstaluj teraz”

Następnie „Włącz”


Teraz przejdź na stronę NitroPack.io i zarejestruj konto.
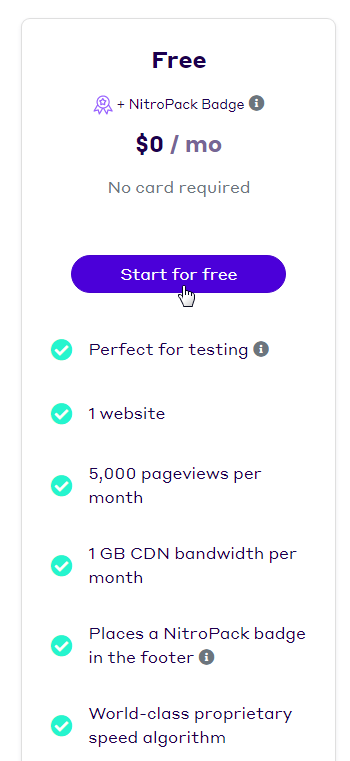
Aby przetestować usługę, wybierz plan „Free” czyli darmowy.

Kliknij w przycisk „Start for free”

Teraz wypełnij wymagane dane. Pamiętaj, aby adres strony był poprawny, ponieważ system przypisze do niego usługę.

Na koniec kliknij w „Almost There”


Ostatni krok to potwierdzenie informacji. Kliknij w „Place my order”

Gotowe. Możesz teraz wrócić do wordpressa.

Wybieramy kolejno Wtyczki -> NitroPack -> Settings

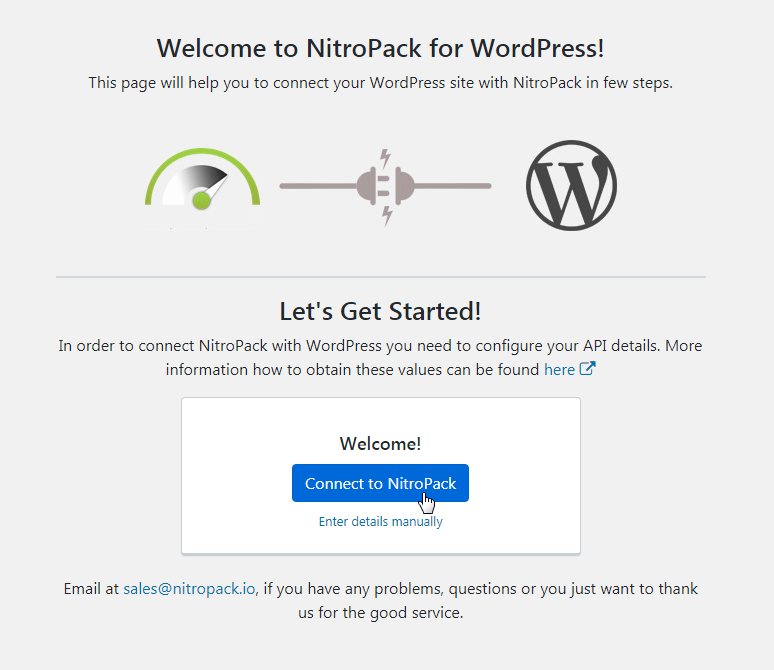
Teraz kliknij w „Connect to NitroPack”


To juz wszystko. Wystarczy zaczekać 10 minut, aż usluga zacznie w pełni działać.
Wynik po instalacji i uruchomieniu:

Przy tej ilości wtyczek, jaką ma zainstalowana strona poddana wtyczce, to i tak kozacki wynik. Spokojnie dociągnie do 90 punktów, wystarczy wyłączyć niepotrzebne wtyczki – w testowej witrynie jest ich naprawdę dużo, w dodatku niektóre z nich jak np. WP Total Cache gryzą się z NitroPack.
NitroPack IO: Czym różni się wersja darmowa od płatnej?
Pytanie, na które odpowiedź jest bardzo prosta. W zależności od wielkości strony Internetowej, jej ruchu i ilości użytkowników, usługa oferuje ilość zasobów w formie miesięcznej. Jeżeli wartość pakietu zostanie przekroczona, automatycznie przestaje ona działać. Mało tego, zdarza się, że strony wówczas się krzaczą.
Porada autora artykułu
Jeżeli twój darmowy pakiet zostanie wykorzystany np. w połowie miesiąca, to wyłącz wtyczkę, aby nie powodowała ona rozjeżdżania się wielu elementów na stronie. Gdy okres odnowienia pakietu się rozpocznie na nowo, uruchom. Jeżeli pakiet jest za mały już w 1/3 miesiąca, warto rozważyć przejście na płatną wersję.
Stopka NitroPack w pakiecie Free
Prędzej czy później, wykorzystując darmową wersję NitroPack zauważysz, że na dole Twojej strony znajduje się stopka z linkiem reklamująca narzędzie NitroPack.

To całkiem zrozumiałe posunięcie. I sposób na darmowe pozyskiwanie wielu tysięcy linków. W płatnej wersji można ją wyłączyć.
Czyszczenie Cache
W przypadku dokonywania ważnych zmian na stronie, których odświeżenie natychmiastowo jest wymagane, trzeba będzie użyć opcji Purge Cache w ustawieniach wtyczki NitroPack. Zmniejszy to jednak pakiet danych, jakie mamy na dany miesiąc i trzeba mieć to na uwadze. W niektórych przypadkach warto więc poczekać na aktualizację Cache dokonywaną przez system tego wyjątkowego narzędzia.

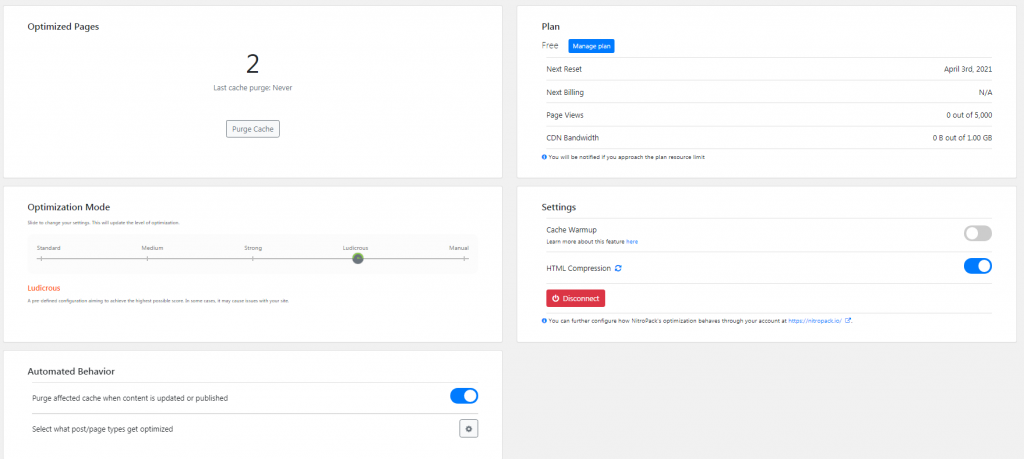
Ustawienia NitroPack od strony WordPress-a
Po stronie WordPress-a mamy kilka opcji, którymi możemy zarządzać z kokpitu.

Przede wszystkim, możemy wyczyścić Cache, zmienić nasz plan – w tym konkretnym przypadku na płatny, zmienić poziom optymalizacji na manualny, a także kilka innych opcji. Zanim dokonasz jakichkolwiek zamian, zapoznaj się z dokumentacją wtyczki, tak abyś wiedział czego dokładnie dotyczą.
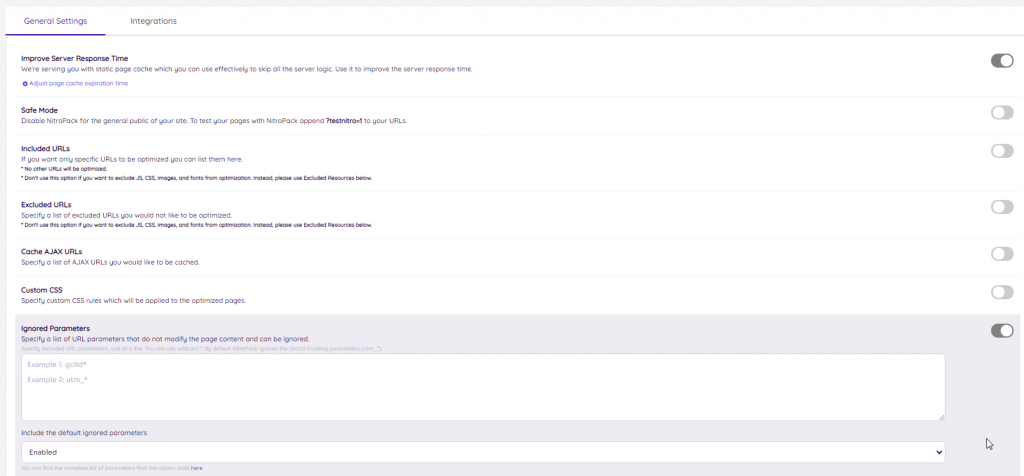
Ustawienia NitroPack od strony NitroPack.io
Strona nitropack.io/user/dashboard to miejsce, w którym znajdziesz kolejne ustawienia. Czytaj dokumentację przed ich wykorzystaniem.


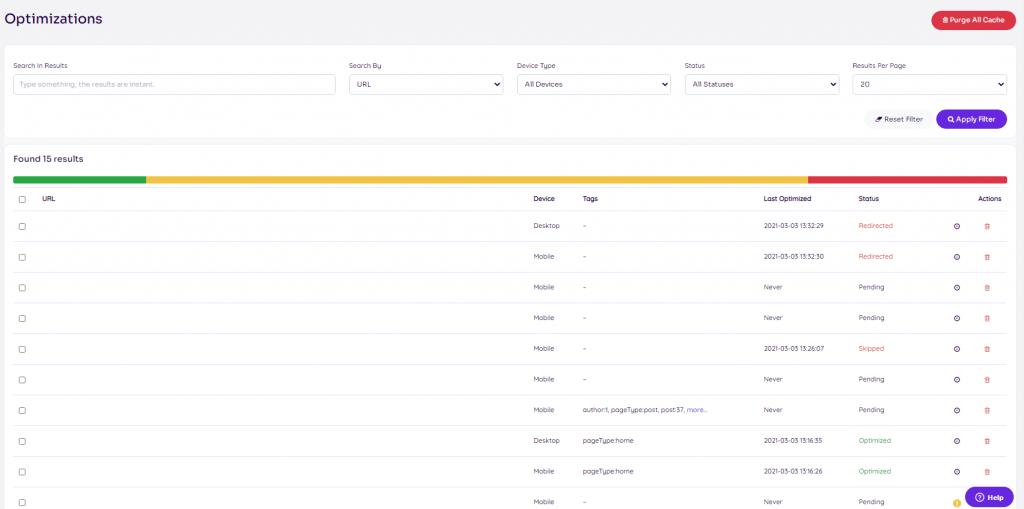
Znajdują się tutaj także dane dotyczące optymalizowanych zakładek na twojej stronie.

Podsumowanie i moja ocena
NitroPack to innowacyjne narzędzie, które pomogło już wielu blogerom i webmasterom. Jeżeli prowadzisz firmę lub hobbystycznie zajmujesz się stroną internetową, a nie posiadasz umiejętności programistycznych, lub zwyczajnie cię na nie nie stać – to NitroPack jest strzałem w dziesiątkę, w dodatku w pakiecie darmowym, który niczym nie różni się od płatnych jeżeli chodzi o funkcjonalność. Jedynie ilość danych na miesiąc jest ograniczona. Ale dla mniejszych witryn, to nie jest żaden problem, tak samo jak stopka która jest dodana na dole strony.
Moja ocena to 5/5, ponieważ nie znalazłem jeszcze tak prostej metody optymalizacji wydajności WordPress-a.
Szczerze polecam!
Wideo Poradnik – Instalacja NitroPack.io na WordPressie
Zniżka na NitroPack
Rejestruj się kodem „Kamil” aby otrzymać 5% rabatu.
Warunek? Musisz zarejestrować się z tego linku: https://nitropack.io/#HQTVEK







Jedna odpowiedź dla “NitroPack – Popraw swój wynik w Google PageSpeed (Wideo)”