Cześć!. Podczas tej lekcji Akademii WordPressa nauczysz się podłączać Pixel Facebook’a do swojej strony wykonanej w wordpressie.
Zaloguj się do swojego konta na facebooku, następnie przejdź do menadżera zdarzeń, którego znajdziesz pod tym linkiem.
Wybierz opcję „Dodaj nowe źródło danych„.

Wybierz opcję „Piksel Facebooka„

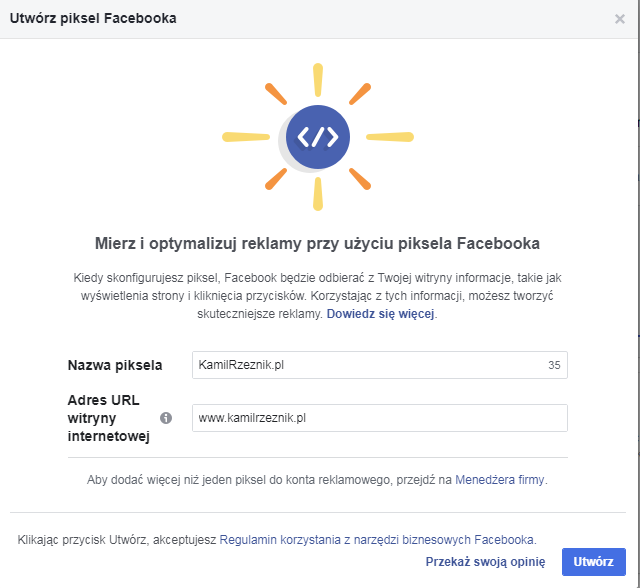
Uzupełnij pola „Nazwa piksela” oraz „Adres URL witryny internetowej„. Nazwa może być dowolna, natomiast adres URL podajemy do strony na której ruch chcemy mierzyć.

Na koniec klikamy „Utwórz” i nasz piksel zostanie utworzony.

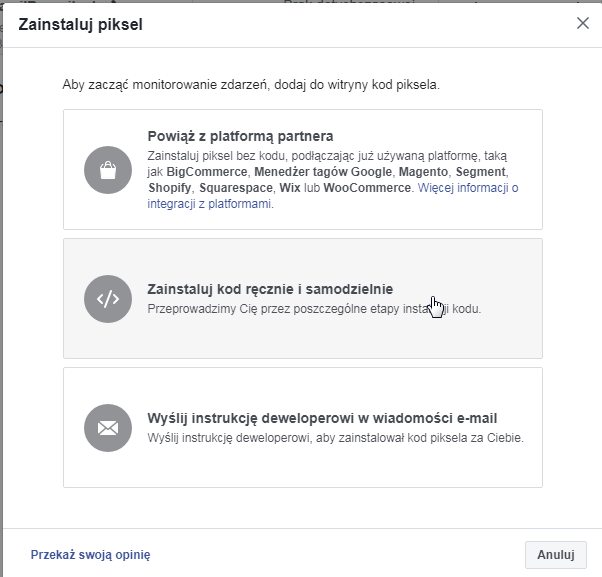
Zobaczysz teraz ramkę, z której wybieramy opcję „Zainstaluj kod ręcznie i samodzielnie„. Będzie to najlepsza opcja. Można oczywiście wykorzystać wtyczkę, do której wystarczy wprowadzić skrypt piksela, ale My zrobimy to standardową metodą, poprzez edycję pliku stopki (footer.php), znajdującego się w każdej witrynie.

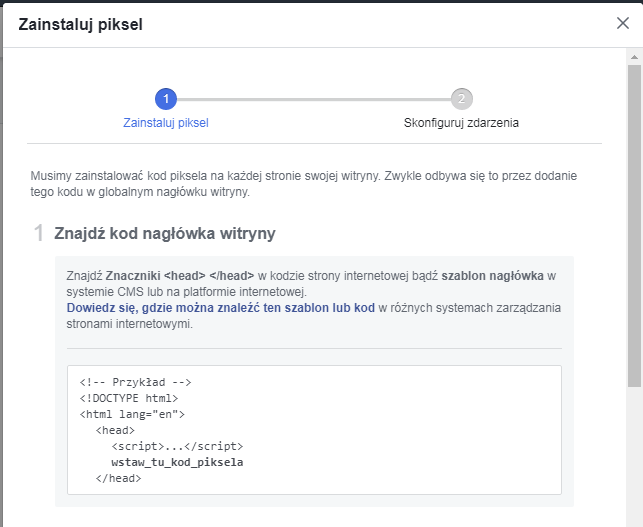
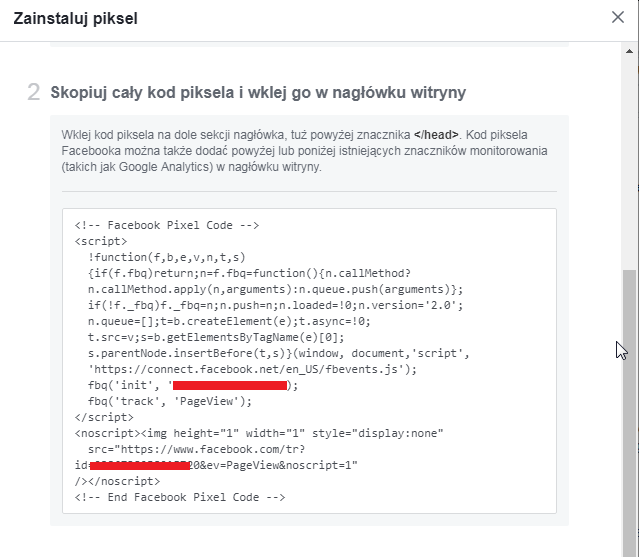
Po wyborze powyższej opcji otrzymasz instrukcję, jak postępować z kodem piksela. Musisz umieścić go między znacznikami <head>… </head> na każdej zakładce na twojej stronie. Jak już wspominałem użyjemy pliku footer (stopka strony), który występuje w każdym szablonie wordpress’a.


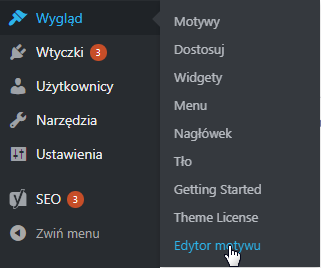
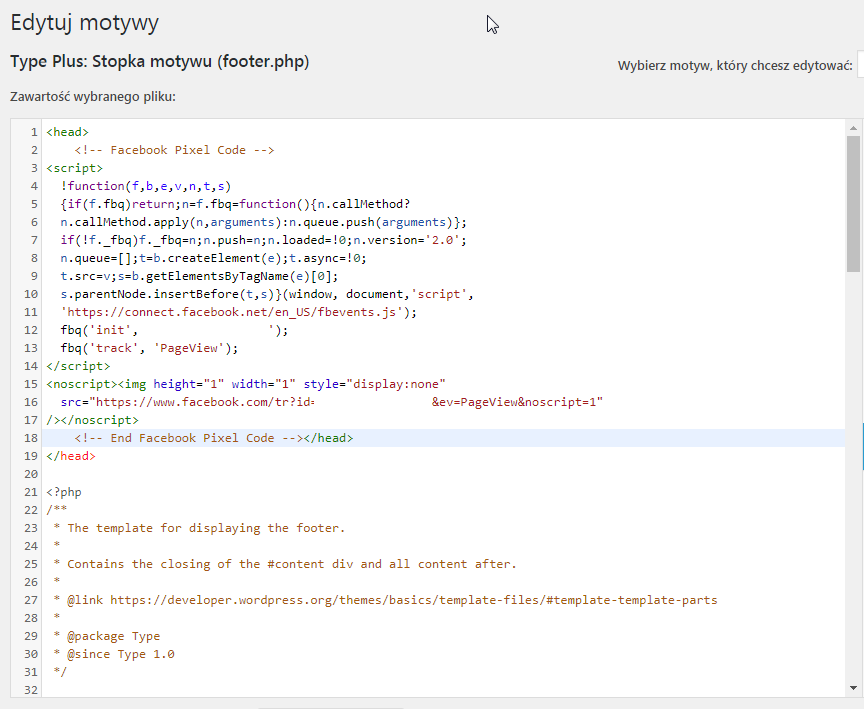
Przechodzimy do kokpitu wordpressa, wybieramy zakładkę Wygląd – Edytor motywu.

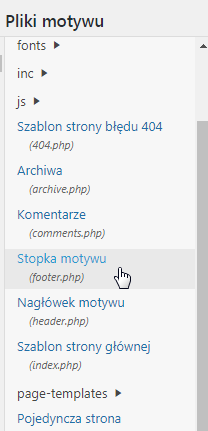
Z prawej strony, tuż obok ramki z kodem wyświetli nam się lista plików, i to właśnie tam odnajdujemy plik footer.php (Stopka motywu).

Kopiujemy z facebooka kod piksela i wklejamy w pliku footer.php pomiędzy znacznikami <head> … </head>.

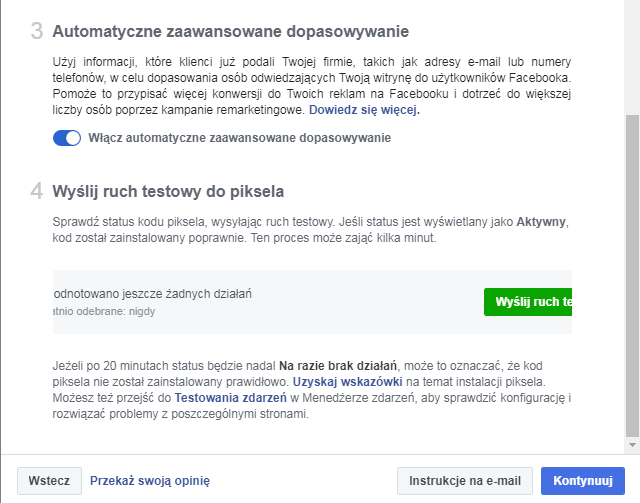
Teraz wróć do facebooka, do dolnej części ramki instalacyjnej piksela, dokładnie podpunktu 4 w którym możesz wysłać ruch testowy na swoją witrynę. Zrób to, aby przekonać się czy dodany piksel działa poprawnie.

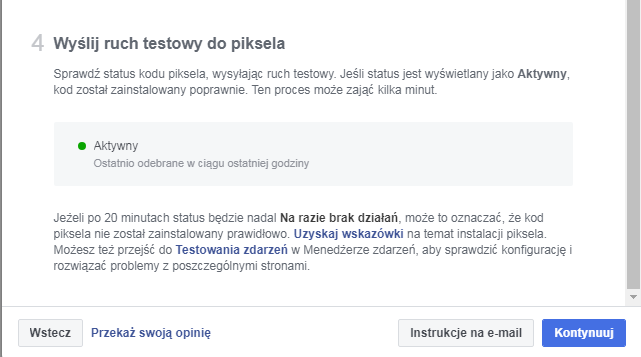
Kliknij w „Wyślij ruch testowy„. Otrzymasz komunikat „Aktywny” jeżeli wszystko będzie działało poprawnie.


Skoro piksel jest już aktywny, możesz kliknąć „Kontynuuj„.
W kolejnej ramce, facebook zaproponuje Ci abyś skonfigurował pierwsze zdarzenia. Dowiedz się jak konfigurować zdarzenia w pikselu facebooka.
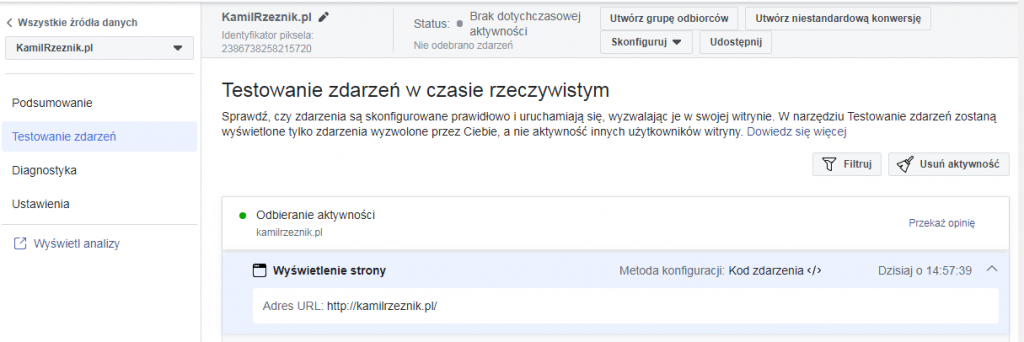
Aby potwierdzić działanie piksela, wejdź do zakładki „Testowanie zdarzeń” i sprawdź czy po przejściu na stronę, piksel czyta dane.

Możesz także dowiedzieć się: Jak zainstalować piksel facebooka za pomocą Google Tag Manager-a?
Pozdrawiam Cię i zapraszam do kolejnej lekcji!.

